Difference: WatchGui (4 vs. 5)
Revision 52021-02-13 - UliRaich
| Line: 1 to 1 | ||||||||
|---|---|---|---|---|---|---|---|---|
The T-Watch Graphical User Interface and how to add your own applications and settingsIntroduction | ||||||||
| Line: 12 to 12 | ||||||||
 | ||||||||
| Changed: | ||||||||
| < < | One that the hardware is ready the GUI starts up. | |||||||
| > > | Once that the hardware is ready the GUI starts up. | |||||||
| Changed: | ||||||||
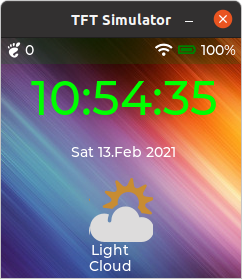
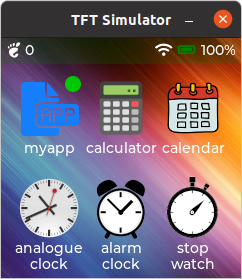
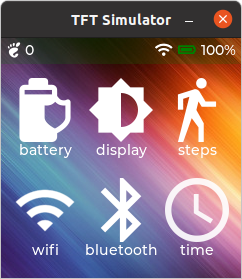
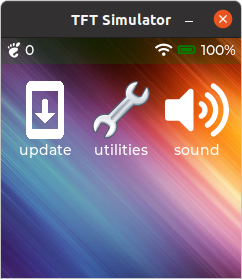
| < < | The GUI is based on the LVGL tile view widget (lv.tileview). The base GUI consists of 8 tiles as a matrix with 4 columns and 2 rows. The upper row is used for applications while the lower row contains a note tile and all the setup functions. | |||||||
| > > | The GUI is based on the LVGL tile view widget (lv.tileview). The base GUI consists of 8 tiles as a matrix with 4 columns and 2 rows. The upper row is used for applications while the lower row contains a note tile and all the setup functions. | |||||||
| ||||||||
| Line: 24 to 24 | ||||||||
| ||||||||
| Deleted: | ||||||||
| < < | ||||||||
The individual tiles use a style with transparent OPA (opacity) such that the wallpaper on the tile view is visible on all tiles. In addition, a status bar shows the current state of the hardware like
| ||||||||
| Added: | ||||||||
| > > | On the top of the tiles there is a status bar, which can be hidden when applications are run. The status bar shows the step counter, the battery status and the wifi status. | |||||||
|
-- | ||||||||
View topic | History: r6 < r5 < r4 < r3 | More topic actions...
Ideas, requests, problems regarding TWiki? Send feedback