Lecture notes
Summary:
Introduction
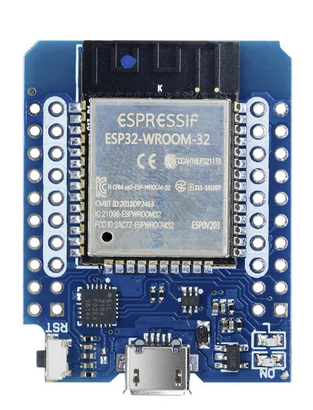
During the exercise sessions, we will first develop a program that lights the user programmable LED on the CPU card. This displays a binary signal, which can only be high or low. The exercise therefore demonstrates how to output a signal and how to control a single digital signal line.

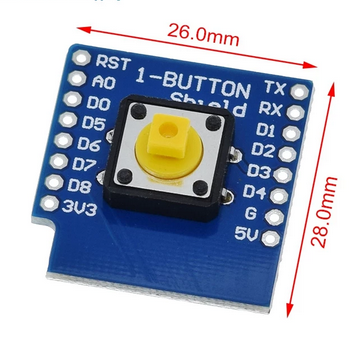
On the bottom right of the photo, you see 2 LEDs. The lower one marked ON (upside down) shows if power is supplied to the board, the upper one is user programmable.
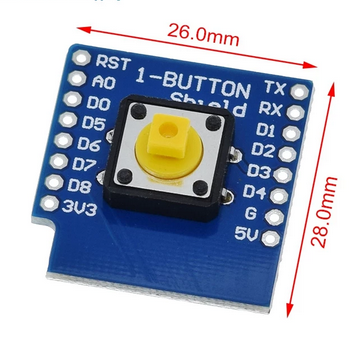
As a second exercise we will read a digital actuator, namely a simple push button switch, and we will display its current value (
pushed or
released) on the PC screen. This exercise therefore demonstrates how to acquire the state of a digital signal. After that, we may switch the LED on, when the button is pressed, and switch it off, when the button is released, thus combining the acquisition of a digital sensor with the display of its state.

A slightly more complex program will allow us to read the signal level generated by an analogue sensor (our potentiometer) and display the signal level on the 7 LED rgb (red, green, blue) display. For this to work, we must first understand how to connect and read the analogue signal using the
Analogue to
Digital
Converter (ADC). Then we must find out how an LED on the LED ring can be lit and how to select its color. Finally, we can again combine the two functions into a single program. This will read the signal level from the potentiometer and light one of the LEDs on the LED ring. For lowest signal levels, the top LED is lit in blue (which often represents a cold or low value). If the value is a bit higher, then the second LED is activated in cyan, After that we go clockwise using the colors (blue, cyan, green, yellow, magenta, red, white) where white will be displayed for the highest signal level on the center LED.
 |
 |
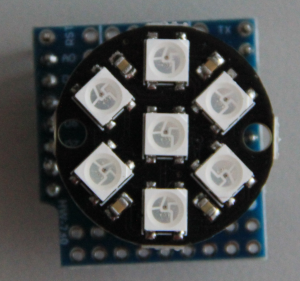
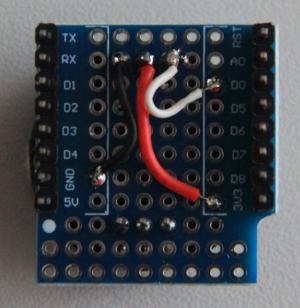
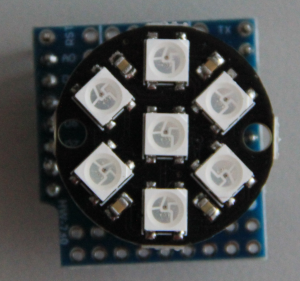
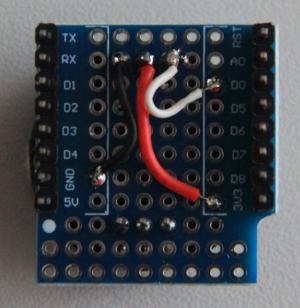
Unfortunately the LoLin RGB LED shield is not available any longer and our kits cannot be stocked up with this module. It is however possible to create a similar module using an LED ring together with a WeMos D1 mini prototype board. This is quite a bit of work and the LED addressing is different. The LoLin board addresses its LEDs in a clock-wise manner while the LED ring does this counter-clock-wise. With a mapping table, this problem can easily be resolved and the two versions will react the same way.
 |
 |
| front view of LED ring |
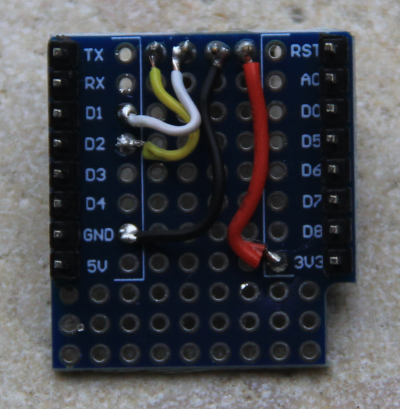
back side of the prototype board |
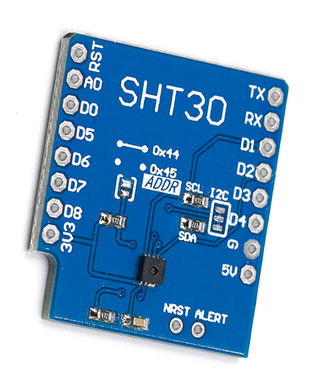
In the 2024 ASP edition, the IoT workshop has been extended to 2 1/2 days and we have a few new devices. First of all, we now have real sensors which measure air temperature, relative humidity and the barometric pressure. This will allow us to create a simplistic weather station.
 |
 |
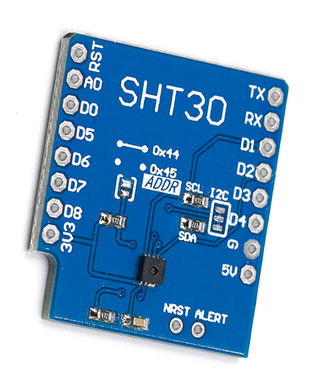
| SHT30 temperature and humidity sensor |
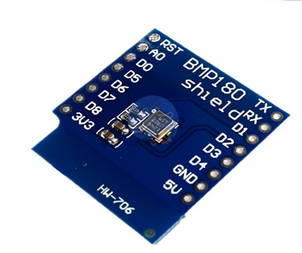
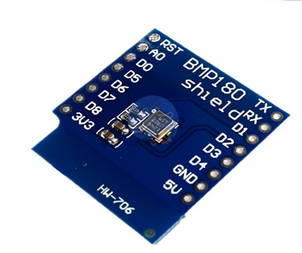
BMP180 barometric pressure sensor |
Often it is desirable to have a local display to show results without having to transfer data to a remote machine. A cheap monochrome OLED (Organic LED) display is available for the WeMos D1 mini bus but its resolution of 64x48 pixels is a bit too limited.

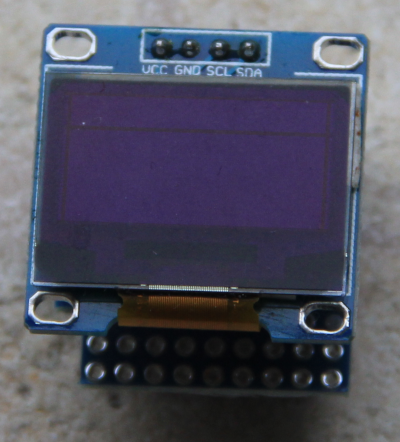
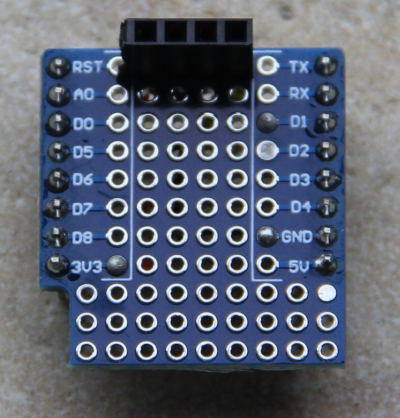
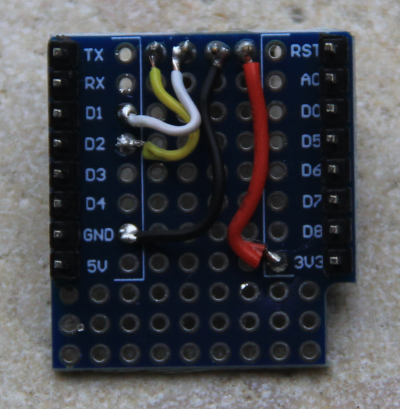
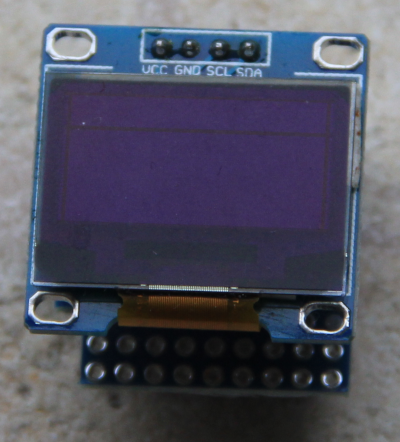
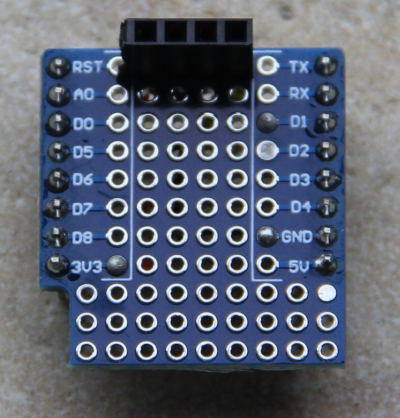
It is however easily possible to put an OLED with 128x64 pixels onto a prototype board, which I did for this workshop.
 |
 |
 |
| 128x64 pixel monochrome OLED display |
display prototype board (front) |
display prototype board (back) |
Also the actuators have been extended with a small stepping motor and its driver board and there are exercises to make the motor move forward and backwards in different modes and speeds.
 |
| Stepping motor and driver board |
Now that we know what we have to do, let's go for it!
Communicating with the ESP32
- -
 Uli Raich - 2022-10-14
Uli Raich - 2022-10-14
Comments
 On the bottom right of the photo, you see 2 LEDs. The lower one marked ON (upside down) shows if power is supplied to the board, the upper one is user programmable.
As a second exercise we will read a digital actuator, namely a simple push button switch, and we will display its current value (pushed or released) on the PC screen. This exercise therefore demonstrates how to acquire the state of a digital signal. After that, we may switch the LED on, when the button is pressed, and switch it off, when the button is released, thus combining the acquisition of a digital sensor with the display of its state.
On the bottom right of the photo, you see 2 LEDs. The lower one marked ON (upside down) shows if power is supplied to the board, the upper one is user programmable.
As a second exercise we will read a digital actuator, namely a simple push button switch, and we will display its current value (pushed or released) on the PC screen. This exercise therefore demonstrates how to acquire the state of a digital signal. After that, we may switch the LED on, when the button is pressed, and switch it off, when the button is released, thus combining the acquisition of a digital sensor with the display of its state.
 A slightly more complex program will allow us to read the signal level generated by an analogue sensor (our potentiometer) and display the signal level on the 7 LED rgb (red, green, blue) display. For this to work, we must first understand how to connect and read the analogue signal using the Analogue to Digital Converter (ADC). Then we must find out how an LED on the LED ring can be lit and how to select its color. Finally, we can again combine the two functions into a single program. This will read the signal level from the potentiometer and light one of the LEDs on the LED ring. For lowest signal levels, the top LED is lit in blue (which often represents a cold or low value). If the value is a bit higher, then the second LED is activated in cyan, After that we go clockwise using the colors (blue, cyan, green, yellow, magenta, red, white) where white will be displayed for the highest signal level on the center LED.
A slightly more complex program will allow us to read the signal level generated by an analogue sensor (our potentiometer) and display the signal level on the 7 LED rgb (red, green, blue) display. For this to work, we must first understand how to connect and read the analogue signal using the Analogue to Digital Converter (ADC). Then we must find out how an LED on the LED ring can be lit and how to select its color. Finally, we can again combine the two functions into a single program. This will read the signal level from the potentiometer and light one of the LEDs on the LED ring. For lowest signal levels, the top LED is lit in blue (which often represents a cold or low value). If the value is a bit higher, then the second LED is activated in cyan, After that we go clockwise using the colors (blue, cyan, green, yellow, magenta, red, white) where white will be displayed for the highest signal level on the center LED.






 It is however easily possible to put an OLED with 128x64 pixels onto a prototype board, which I did for this workshop.
It is however easily possible to put an OLED with 128x64 pixels onto a prototype board, which I did for this workshop.