
Difference: AWEBServer (9 vs. 10)
Revision 102022-11-12 - UliRaich
| Line: 1 to 1 | ||||||||
|---|---|---|---|---|---|---|---|---|
A WEB Server and the HTTP ProtocolExercise 1: Write a Hello World WEB Server | ||||||||
| Line: 26 to 26 | ||||||||
 | ||||||||
| Changed: | ||||||||
| < < | For more information on the use of picoweb you will have to study the examples distributed with the github repository or picoweb itself. The examples demonstrate most of picoweb's features. | |||||||
| > > | For more information on the use of picoweb you will have to study the examples distributed with the github repository or picoweb code itself. The examples demonstrate most of picoweb's features. microdot eases your task because it provides the necessary documentation as well as the examples. | |||||||
| ||||||||
| Changed: | ||||||||
| < < |
| |||||||
| > > |
| |||||||
Exercise 3: Provide Measurement Data on the WEB PageModify the WEB server to provide temperature and humidity measured with the SHT30. The easiest way to accomplish this is static text, like in the Hello World HTML page, into which the measurements can be inserted. This can be done with utemplates | ||||||||
| Line: 47 to 46 | ||||||||
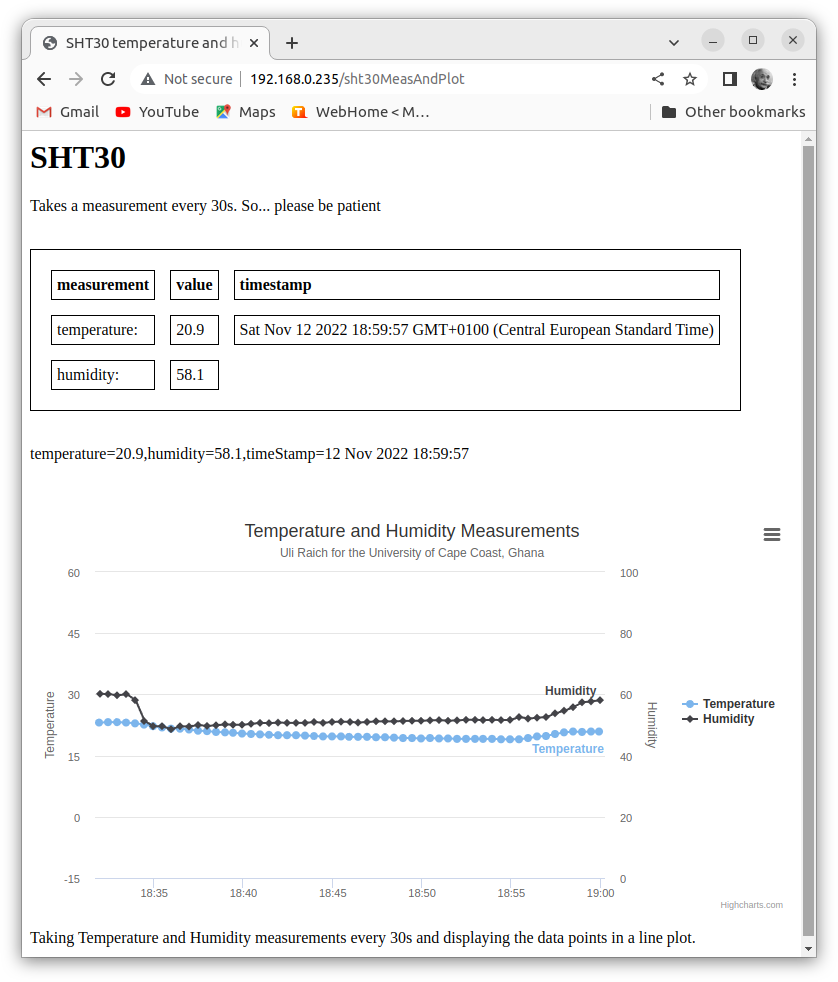
|
To improve your program even further, you can plot the incoming measurements with the Highcharts | ||||||||
| Added: | ||||||||
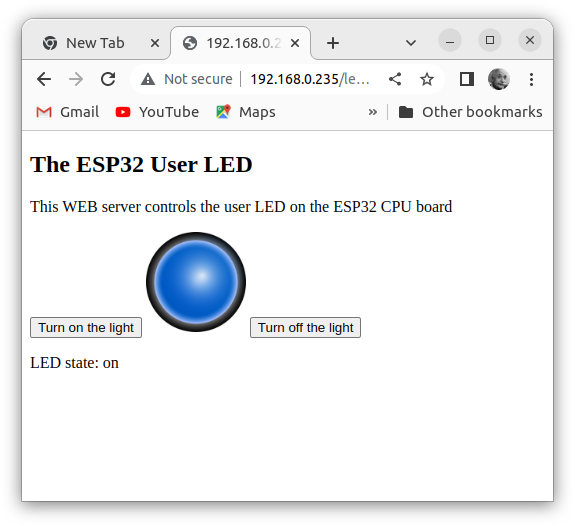
| > > |  Add a program that controls the user programmable LED on the CPU via the WEB. Use two buttons to switch the LED on or off and an image to show its current state.
Add a program that controls the user programmable LED on the CPU via the WEB. Use two buttons to switch the LED on or off and an image to show its current state.

Exercise 5: Server Side EventsIn case of AJAX it is the client (browser) who repeatedly asks for new measurement, and it is therefore the browser who determines the timing. Often however, the server should send its data as soon as they are ready. This can be achieved with "server side events". Please see this tutorial for more details: https://www.w3schools.com/html/html5_serversentevents.asp]]Exercise 6: Web SocketsWhile AJAX and server side events depend on the cmd/response protocole off HTML, web sockets use the own protocol and provide full duplex communication.See https://www.tutorialspoint.com/websockets/index.htm | |||||||
-- Comments | ||||||||
| Line: 58 to 74 | ||||||||
| ||||||||
| Added: | ||||||||
| > > |
| |||||||
View topic | History: r11 < r10 < r9 < r8 | More topic actions...
Ideas, requests, problems regarding TWiki? Send feedback