A WEB Server and the HTTP Protocol
Exercise 1: Write a Hello World WEB Server
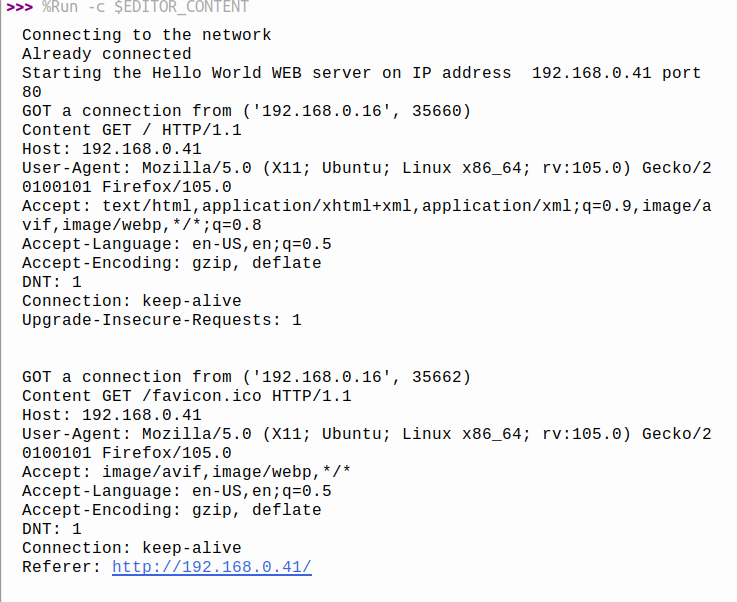
Write a simplistic WEB server, serving a single WEB page. This server is very similar to the TCP server written in the [WiFi]] exercises. It now waits for a connection on port 80, reads a request from the browser, and sends a simple HTML page as its response. Interpretation of the incoming request is not necessary because the server is only capable of sending a single page anyway. Print the incoming HTTP request, which will look similar to this: The request starts with "Content Get / HTTP/1.1"
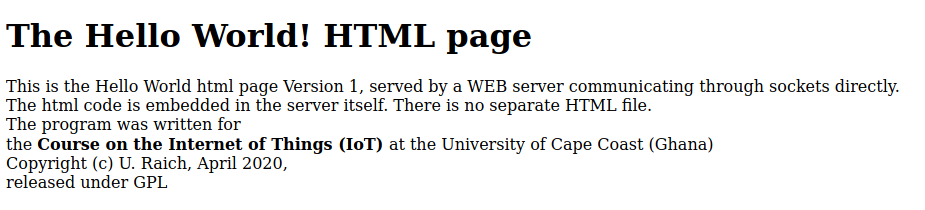
The page seen by the browser will look similar to this:
The request starts with "Content Get / HTTP/1.1"
The page seen by the browser will look similar to this:
 The following exercises can be done on either the picoweb or the microdot framework. Because of the different calling sequences, the solutions will be a little different, though. Also, picoweb does not offer web socket support and the web socket exercise can therefore not be implemented on picoweb.
The following exercises can be done on either the picoweb or the microdot framework. Because of the different calling sequences, the solutions will be a little different, though. Also, picoweb does not offer web socket support and the web socket exercise can therefore not be implemented on picoweb.
Exercise 2: microdot
Download microdot and its example programs from gitthub: https://duckduckgo.com/?t=ffab&q=microdot+github&ia=web For more information on the use of picoweb you will have to study the examples distributed with the github repository or picoweb code itself. The examples demonstrate most of picoweb's features.
For more information on the use of picoweb you will have to study the examples distributed with the github repository or picoweb code itself. The examples demonstrate most of picoweb's features.microdot eases your task because it provides the necessary documentation as well as the examples.
- Modify the hello.py example from microdot to display your own WEB page
- Separate the HTML code into a separate file and upload it to the "html" folder on the ESP32. Create this folder if it does not exist yet.
- Compress the HTML with gzip and use the compressed file instead. You must specify
Content-Encoding" : "gzip"
in the response header for this to work
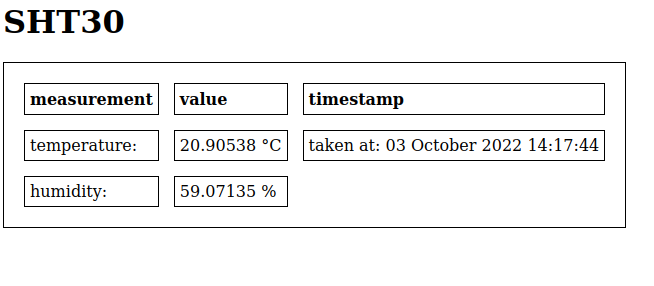
Exercise 3: Provide Measurement Data on the WEB Page
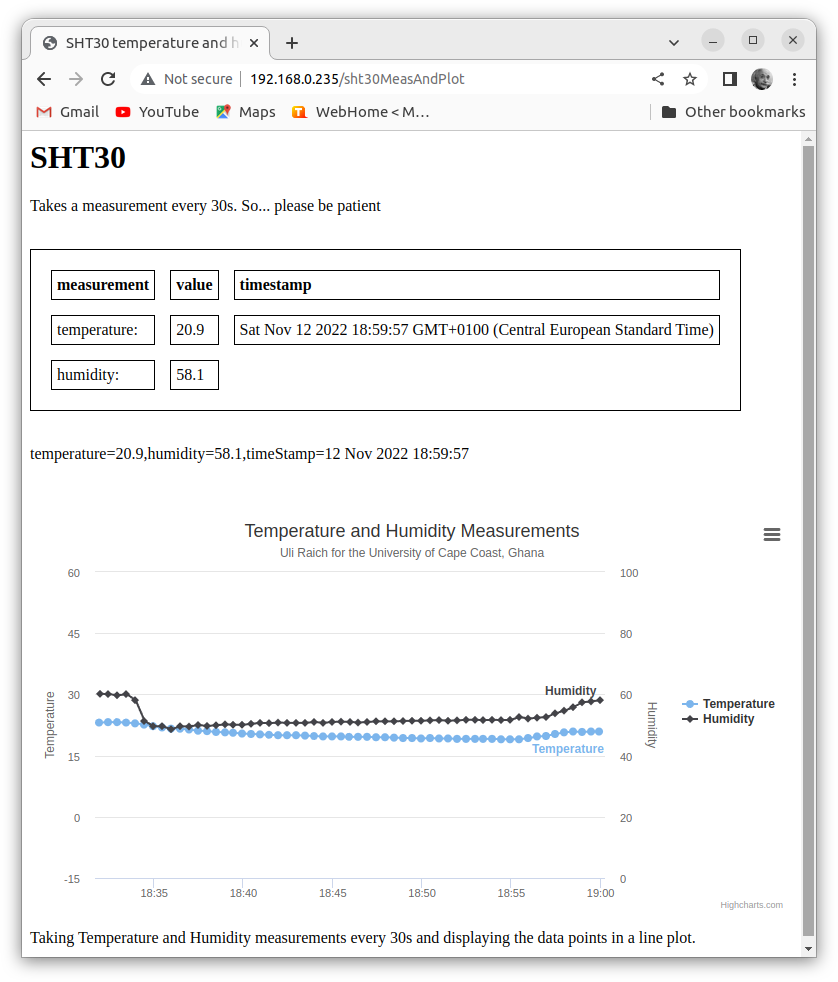
Modify the WEB server to provide temperature and humidity measured with the SHT30. The easiest way to accomplish this is static text, like in the Hello World HTML page, into which the measurements can be inserted. This can be done with utemplates
Exercise 4: Ajax
The above exercise has a major flaw: For each measurement, you must reload the entire page. It would be much nicer if the WEB page could be updated whenever a new measurement is requested. This can be implemented using AJAX. Now you will need some JavaScript programming to access the AJAX commands. If you have no experience with JavaScript programming and/or AJAX, please go through the following tutorials first: Using AJAX it is the client (WEB browser) which determines the timing. Please ask for a new measurement every 3-5 s. To improve your program even further, you can plot the incoming measurements with the Highcharts Add a program that controls the user programmable LED on the CPU via the WEB. Use two buttons to switch the LED on or off and an image to show its current state.
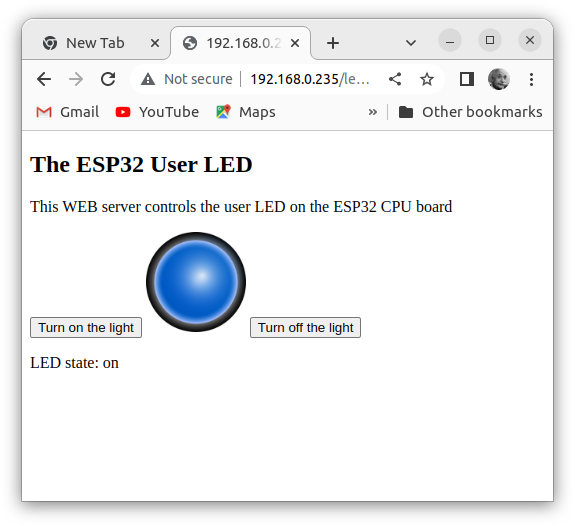
Add a program that controls the user programmable LED on the CPU via the WEB. Use two buttons to switch the LED on or off and an image to show its current state.

Exercise 5: Server Side Events
In case of AJAX it is the client (browser) who repeatedly asks for new measurement, and it is therefore the browser who determines the timing. Often however, the server should send its data as soon as they are ready. This can be achieved with "server side events". Please see this tutorial for more details: https://www.w3schools.com/html/html5_serversentevents.asp]]Exercise 6: Web Sockets
While AJAX and server side events depend on the cmd/response protocole off HTML, web sockets use the own protocol and provide full duplex communication.See https://www.tutorialspoint.com/websockets/index.htm
Comments
| I | Attachment | History | Action | Size | Date | Who | Comment |
|---|---|---|---|---|---|---|---|
| |
HighCharts.png | r1 | manage | 94.6 K | 2022-11-12 - 18:30 | UliRaich | |
| |
helloWorldWebServerV1.png | r1 | manage | 38.8 K | 2022-10-03 - 08:22 | UliRaich | |
| |
http.png | r1 | manage | 105.1 K | 2022-10-03 - 08:17 | UliRaich | |
| |
ledControl.png | r1 | manage | 51.3 K | 2022-11-12 - 18:43 | UliRaich | |
| |
microdot_import.png | r1 | manage | 5.6 K | 2022-11-12 - 14:19 | UliRaich | |
| |
picowebInstallation.png | r1 | manage | 13.3 K | 2022-10-03 - 09:57 | UliRaich | |
| |
sht30WebSite.png | r2 r1 | manage | 21.9 K | 2022-10-03 - 14:21 | UliRaich |
Ideas, requests, problems regarding TWiki? Send feedback



