
Difference: WEBServerPicoweb (2 vs. 3)
Revision 32020-06-04 - UliRaich
| Line: 1 to 1 | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
A WEB Server on the ESP32 | |||||||||||
| Deleted: | |||||||||||
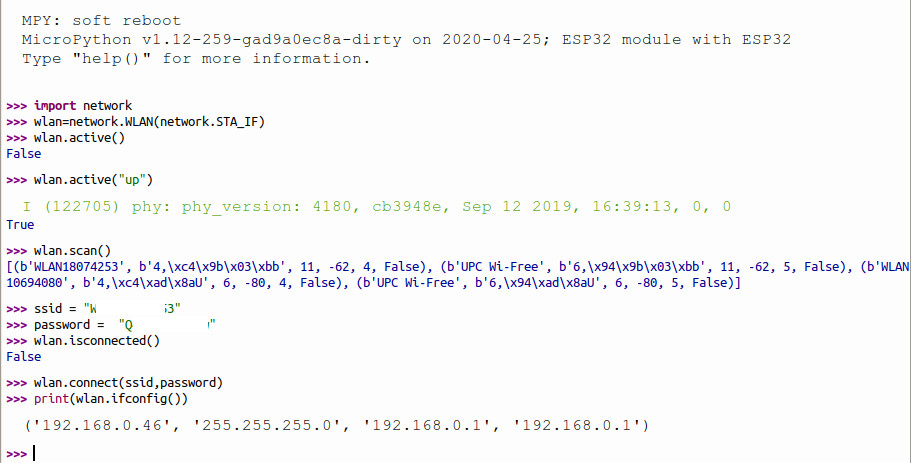
| < < | WiFiThe WeMos D1 mini ESP32 CPU board offers WiFi access implementing a TCP/IP and full 802.11 b/g/n Wi-Fi MAC protocol (see the ESP32 data sheet Of course you must add your correct WiFi ssid and password. In the above case we also scan the WiFi network to see all access points available. If you use your WeMos D1 CPU at different locations with different WiFi networks you can use this function to figure out to which network you have access and connect to the right network automatically.
In the above screen dump wlan.ifconfig() shows you that you can connect to your ESP32 on the IP address 192.168.0.46.
Here is a small piece of Python code accomplishing network access when the ssid is known:
https://iotworkshop.africa/pub/IoT_Course_English/WEBServerPicoweb/wifi_connect_anonymous.py.txt
Of course you must add your correct WiFi ssid and password. In the above case we also scan the WiFi network to see all access points available. If you use your WeMos D1 CPU at different locations with different WiFi networks you can use this function to figure out to which network you have access and connect to the right network automatically.
In the above screen dump wlan.ifconfig() shows you that you can connect to your ESP32 on the IP address 192.168.0.46.
Here is a small piece of Python code accomplishing network access when the ssid is known:
https://iotworkshop.africa/pub/IoT_Course_English/WEBServerPicoweb/wifi_connect_anonymous.py.txt | ||||||||||
A "Hello World!" WEB serverWriting a WEB server from scratch is not a trivial task but then the need of a WEB server is so common that you would expect that some kind soul has done the job for you. On MicroPython you find several WEB servers ready for deployment. I have selected picoweb | |||||||||||
| Line: 27 to 11 | |||||||||||
Version 1 | |||||||||||
| Changed: | |||||||||||
| < < | Here is the Python code of the WEB server: | ||||||||||
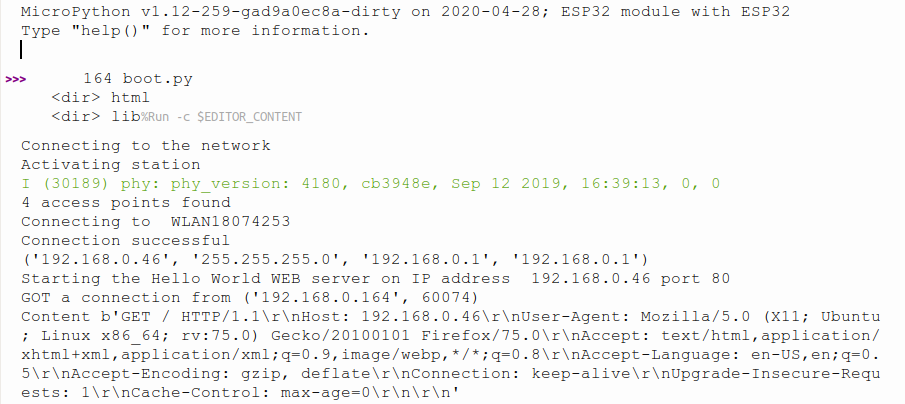
| > > | Let's start simple and produce a WEB server that just sends "Hello World!" to the browser when called. In the first version we will create a TCP server creating a stream socket and binding to port 80. s=socket.socket(socket.AF_INET,socket.SOCK_STREAM) s.setsockopt(socket.SOL_SOCKET, socket.SO_REUSEADDR, 1) try: s.bind(('',80)) except OSError as exception: if exception.args[0] == uerrno.EADDRINUSE: print("Socket is already bound, please reset the machine") sys.exit() The server then starts listening for an incoming connection request and establishes a connection by accepting it. s.listen(5) print("Starting the Hello World WEB server on IP address ",ipaddr,"port 80") while True: conn,addr=s.accept() print("GOT a connection from %s" % str(addr)) Finally it reads an http request from the connection and answers with its Hello World page: | ||||||||||
| Changed: | |||||||||||
| < < | https://iotworkshop.africa/pub/IoT_Course_English/WEBServerPicoweb/helloWorldWebServerV1.py.txt | ||||||||||
| > > | request=conn.recv(1024) print("Content %s" % str(request)) request=str(request) response=html conn.send(response) conn.close() | ||||||||||
| Changed: | |||||||||||
| < < | and here the log output from the first version of the WEB server | ||||||||||
| > > | html is the http string to be sent. | ||||||||||
| Changed: | |||||||||||
| < < |  | ||||||||||
| > > | Please check https://docs.micropython.org/en/latest/library/usocket.html Version 2:In the second version we will separate the HTML text from the server and store it in the html directory (to be created with ampy: ampy mkdir /html) on the ESP32. Now we can use a ready made Web server for MicroPython, picowebVersion 3:If we do not use an external SD card, then space for the HTML pages is rather limited. It may therefore be interesting to use gzip compresses pages. Modify your picoweb server to use gzipped HTML. | ||||||||||
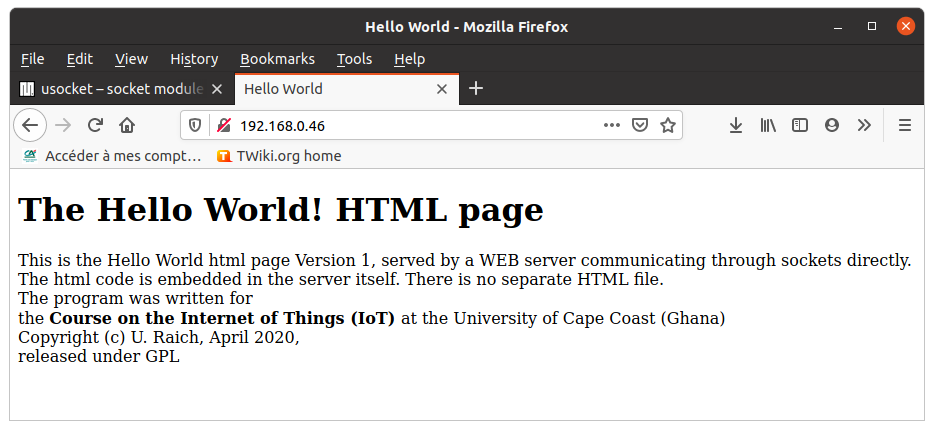
and finally a screen dump of the WEB pages as seen by the browser
 | |||||||||||
| Added: | |||||||||||
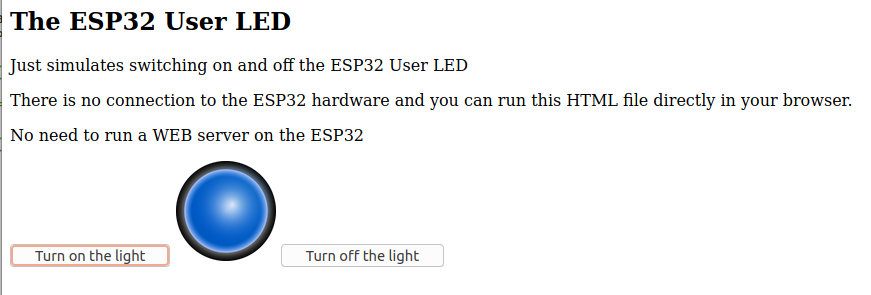
| > > | Making the WEB page interactiveThe WEB server above has one major flaw: for each measurement the complete page must be reloaded. Wouldn't it be nice if we could keep the table and only replace the measurement results and time stamp? Such types of actions can be accomplished with javascript. javascript is a full programming language for WEB programming running on the client side, in the browser. Teaching also javascript would largely exceed the scope of this course. However, if you don't know javascript well enough (as was the case for me!) here is a nice tutorial which will put you on track quickly: https://www.w3schools.com/js/DEFAULT.aspControlling the ESP32 User LedBefore looking at how to display the SHT30 measurements on our WEB server let's first try to give WEB control to the user LED on the ESP32 CPU board. We want to create a WEB page allowing to switch this LED on and off. We will start off with the light bulb example from the introduction Communication between the WEB client, on which javascript is running, and the WEB server on the ESP 32 can be accomplished with Asynchronous JavaScript And XML (AJAX). To understand this you will have to go through yet another tutorial: the AJAX tutorial
Communication between the WEB client, on which javascript is running, and the WEB server on the ESP 32 can be accomplished with Asynchronous JavaScript And XML (AJAX). To understand this you will have to go through yet another tutorial: the AJAX tutorial | ||||||||||
|
-- | |||||||||||
| Line: 51 to 70 | |||||||||||
| |||||||||||
| Added: | |||||||||||
| > > |
| ||||||||||
View topic | History: r8 < r7 < r6 < r5 | More topic actions...
Ideas, requests, problems regarding TWiki? Send feedback