
Difference: WEBServerPicoweb (4 vs. 5)
Revision 52020-06-04 - UliRaich
| Line: 1 to 1 | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
A WEB Server on the ESP32A "Hello World!" WEB server | |||||||||||||
| Changed: | |||||||||||||
| < < | Writing a WEB server from scratch is not a trivial task but then the need of a WEB server is so common that you would expect that some kind soul has done the job for you. On MicroPython you find several WEB servers ready for deployment. I have selected picoweb | ||||||||||||
| > > | Writing a WEB server from scratch is not a trivial task, but then the need of a WEB server is so common that you would expect that some kind soul has done the job for you. On MicroPython you find several WEB servers ready for deployment. I have selected picowebImplementing the Hello World! WEB server | ||||||||||||
As examples we provide 3 different versions of the Hello World WEB server:
| |||||||||||||
| Line: 11 to 12 | |||||||||||||
Version 1 | |||||||||||||
| Changed: | |||||||||||||
| < < | Let's start simple and produce a WEB server that just sends "Hello World!" to the browser when called. In the first version we will create a TCP server creating a stream socket and binding to port 80. | ||||||||||||
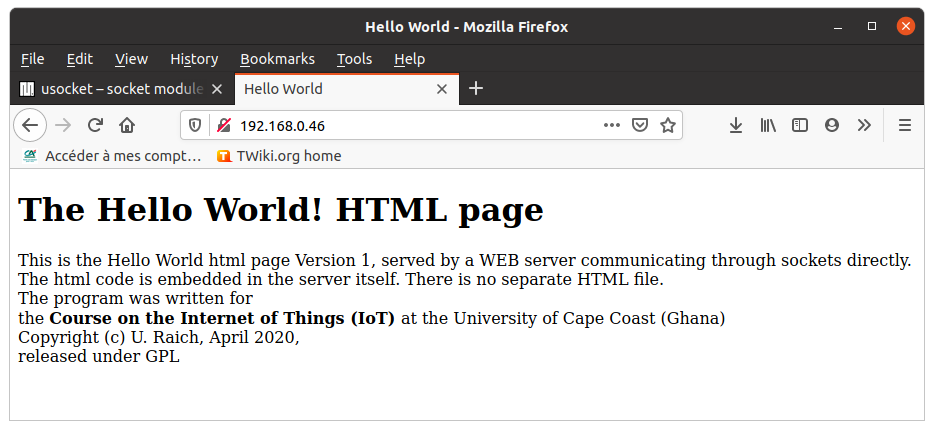
| > > | Let's start simple and produce a WEB server that just sends "Hello World!" to the browser when called. You may add some HTML text if desired. In the first version we will write a TCP server creating a stream socket and binding to port 80. | ||||||||||||
| Changed: | |||||||||||||
| < < | s=socket.socket(socket.AF_INET,socket.SOCK_STREAM) s.setsockopt(socket.SOL_SOCKET, socket.SO_REUSEADDR, 1) try: s.bind(('',80)) except OSError as exception: if exception.args[0] == uerrno.EADDRINUSE: print("Socket is already bound, please reset the machine") sys.exit() | ||||||||||||
| > > | s=socket.socket(socket.AF_INET,socket.SOCK_STREAM) s.setsockopt(socket.SOL_SOCKET, socket.SO_REUSEADDR, 1) try: s.bind(('',80)) except OSError as exception: if exception.args[0] == uerrno.EADDRINUSE: print("Socket is already bound, please reset the machine") sys.exit() | ||||||||||||
|
The server then starts listening for an incoming connection request and establishes a connection by accepting it. | |||||||||||||
| Changed: | |||||||||||||
| < < | s.listen(5) print("Starting the Hello World WEB server on IP address ",ipaddr,"port 80") while True: conn,addr=s.accept() print("GOT a connection from %s" % str(addr)) | ||||||||||||
| > > | s.listen(5) print("Starting the Hello World WEB server on IP address ",ipaddr,"port 80") while True: conn,addr=s.accept() print("GOT a connection from %s" % str(addr)) | ||||||||||||
|
Finally it reads an http request from the connection and answers with its Hello World page: | |||||||||||||
| Changed: | |||||||||||||
| < < | request=conn.recv(1024) print("Content %s" % str(request)) request=str(request) response=html conn.send(response) conn.close() | ||||||||||||
| > > | request=conn.recv(1024) print("Content %s" % str(request)) request=str(request) response=html conn.send(response) conn.close() | ||||||||||||
| Changed: | |||||||||||||
| < < | html is the http string to be sent. | ||||||||||||
| > > | html is the http string to be sent, e.g. html = """ <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body> <title>Hello World </title> <h1>The Hello World! HTML page</h1> <p>Hello World!</p> </body> </html> """ | ||||||||||||
|
Please check https://docs.micropython.org/en/latest/library/usocket.html | |||||||||||||
| Added: | |||||||||||||
| > > | The complete code is here: https://iotworkshop.africa/pub/IoT_Course_English/WEBServerPicoweb/helloWorldWebServerV1.py.txt | ||||||||||||
Version 2:In the second version we will separate the HTML text from the server and store it in the html directory (to be created with ampy: ampy mkdir /html) on the ESP32. Now we can use a ready made Web server for MicroPython, picoweb | |||||||||||||
| Added: | |||||||||||||
| > > | https://iotworkshop.africa/pub/IoT_Course_English/WEBServerPicoweb/helloWorldWebServerV2.py.txt | ||||||||||||
Version 3:If we do not use an external SD card, then space for the HTML pages is rather limited. It may therefore be interesting to use gzip compresses pages. Modify your picoweb server to use gzipped HTML. | |||||||||||||
| Changed: | |||||||||||||
| < < | |||||||||||||
| > > | https://iotworkshop.africa/pub/IoT_Course_English/WEBServerPicoweb/helloWorldWebServerV3.py.txt | ||||||||||||
and finally a screen dump of the WEB pages as seen by the browser
 | |||||||||||||
| Added: | |||||||||||||
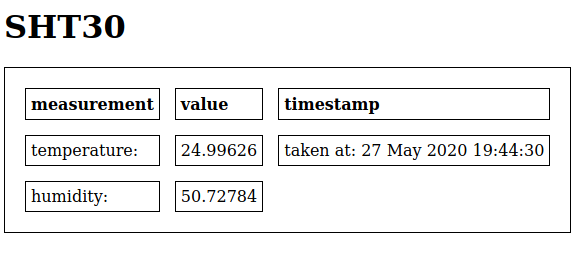
| > > | Adding Temperature and Humidity MeasurementsFrom the Hello World Web server to a server that actually shows measurements is only a small step. In the following example we create a table on HTML into which we insert the measurements taken with the SHT30 (see SHT30NopI2CTemperatureAndHumiditySensor) This is done with templates using the utemplate module in MicroPython. Have a look at the picoweb examples to see how this can be done. https://iotworkshop.africa/pub/IoT_Course_English/WEBServerPicoweb/sht30.tar.gz The tar archive contains:
 | ||||||||||||
Making the WEB page interactiveThe WEB server above has one major flaw: for each measurement the complete page must be reloaded. Wouldn't it be nice if we could keep the table and only replace the measurement results and time stamp? | |||||||||||||
| Changed: | |||||||||||||
| < < | Such types of actions can be accomplished with javascript. javascript is a full programming language for WEB programming running on the client side, in the browser. Teaching also javascript would largely exceed the scope of this course. However, if you don't know javascript well enough (as was the case for me!) here is a nice tutorial which will put you on track quickly: | ||||||||||||
| > > | Such types of actions can be accomplished with javascript, a full programming language for WEB programming running on the client side, in the browser. Teaching also javascript would largely exceed the scope of this course. However, if you don't know javascript well enough (as was the case for me!) here is a nice tutorial which will put you on track quickly: | ||||||||||||
https://www.w3schools.com/js/DEFAULT.aspControlling the ESP32 User Led | |||||||||||||
| Changed: | |||||||||||||
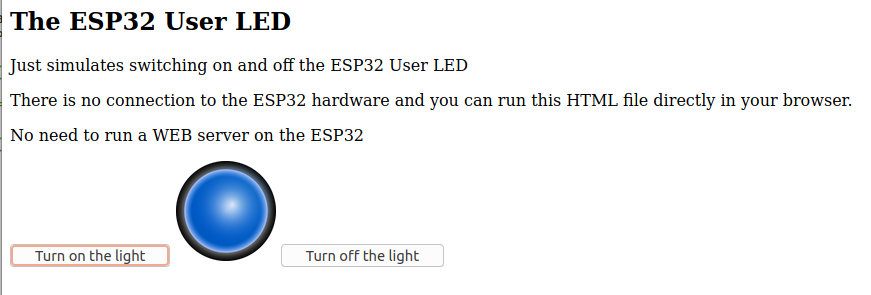
| < < | Before looking at how to display the SHT30 measurements on our WEB server let's first try to give WEB control to the user LED on the ESP32 CPU board. We want to create a WEB page allowing to switch this LED on and off. | ||||||||||||
| > > | Before looking at how to display the SHT30 measurements on our WEB server, let's first try to give WEB control to the user LED on the ESP32 CPU board. We want to create a WEB page allowing to switch this LED on and off. The icons for the LED are attached to this page: | ||||||||||||
| Changed: | |||||||||||||
| < < | We will start off with the light bulb example from the introduction | ||||||||||||
| > > |  and and  We will start with the light bulb example from the introduction
We will start with the light bulb example from the introduction | ||||||||||||
 | |||||||||||||
| Added: | |||||||||||||
| > > | Whenever you click the "Turn on the light" button the icon switches to led-blue-on-128.png showing a lighted blue LED while the other button shows the LED turned off. Just select the dummyLED.html in the tar archive with the browser and try. https://iotworkshop.africa/pub/IoT_Course_English/WEBServerPicoweb/ledControl.tar.gz | ||||||||||||
| Communication between the WEB client, on which javascript is running, and the WEB server on the ESP 32 can be accomplished with Asynchronous JavaScript And XML (AJAX). To understand this you will have to go through yet another tutorial: the AJAX tutorial | |||||||||||||
| Line: 64 to 93 | |||||||||||||
| Deleted: | |||||||||||||
| < < |
| ||||||||||||
| |||||||||||||
| Deleted: | |||||||||||||
| < < |
| ||||||||||||
| |||||||||||||
| Added: | |||||||||||||
| > > |
| ||||||||||||
View topic | History: r8 < r7 < r6 < r5 | More topic actions...
Ideas, requests, problems regarding TWiki? Send feedback