>
> |
| META TOPICPARENT |
name="TWikiVariablesSearch" |
Variables in this category:
COLORPICKER{} -- color picker for use in HTML forms for TWiki applications
- The
%COLORPICKER{}% variable is handled by the ColorPickerPlugin.
- Syntax:
%COLORPICKER{ name="..." value="..." }%
- Parameters:
| Parameter | Description | Default | Example | name | Name of input field | (required) | name="text_color" | value | Initial color value, in hexadecimal notation for the combination of Red, Green, and Blue color values (RGB). | (none) | value="#0000ff" | size | Size of input field, in number of characters | (browser default) | size="8" | class | CSS class of input field or the rectangular color block | (none) | class="twikiInputField" | style | Style of input field or the rectangular color block | (none) | style="width: 190px; height: 32px" | type | Type of color widget:
• "below" - color picker is located below the input field;
• "popup" - pop-up a color picker window when clicking the button next to the input field
(this uses very little vertical space);
• "view" - a read-only rectangular block colored in the color value (no color picker);
• "view-hex" - like view, in addition shows the color value as an RGB hexadecimal code (no color picker); | type="below" | type="view-hex" | | Additional parameters can be supplied; they will be added to the HTML input field or the rectangular color block. |
- Example:
<form action="...">
%COLORPICKER{ name="text_color" value="#123456" class="twikiInputField" type="popup" }%
<form>
Renders as:
- Category: ApplicationsAndComponentsVariables, DatabaseAndFormsVariables, EditingAndContentUpdateVariables, FormattingAndRenderingVariables, UIAndVisualizationVariables
- Related: ColorPickerPlugin, TWikiForms (this topic)
COMMENT{ attributes } -- insert an edit box into the topic to easily add comments.
- A
%COMMENT% without parameters shows a simple text box.
- A
%COMMENT{}% can handle the following parameters: | Parameter | Description | Default | type | This is the name of the template to use for this comment. Comment templates are defined in a TWiki template - see customization. If this attribute is not defined, the type is whatever is defined by COMMENTPLUGIN_DEFAULT_TYPE, either in this topic or in your WebPreferences. | "below" | default | Default text to put into the textarea of the prompt. | | target | Name of the topic to add the comment to | the current topic | location | Regular expression specifying the comment location in the target topic. Read carefully the CommentPlugin documentation! | | mode | For compatibility with older versions only, synonymous with type | | nonotify | Set to "on" to disable change notification for target topics | "off" | noform | Set to "on" to disable the automatic form that encloses your comment block - remember to insert <form> tags yourself! See CommentPluginExamples#noform for an example. | "off" | nopost | Set to "on" to disable insertion of the posted text into the topic. | "off" | remove | Set to "on" to remove the comment prompt after the first time it is clicked. | "off" | button | Button label text | "Add comment" | emailto | Send comment by email. Use comma "," to seperate multiple email addresses. This feature is disabled by default. To enable this feature, please set up "$TWiki::cfg{Plugins}{CommentPlugin}{EmailEnabled} = 1;". | |
DATEPICKER{} -- pop-up calendar to select a date for use in HTML forms
- The
%DATEPICKER{}% variable is handled by the DatePickerPlugin.
- Syntax:
%DATEPICKER{ name="..." value="..." }%
- Parameters:
| Parameter | Description | Default | Example | name | Name of input field.
φ: No output is shown if the name parameter is missing, but the CSS and Javascript are loaded. | (requiredφ) | name="Start" | value | Initial date value. | "" (today) | value="2012-12-31" | format | Format of resulting date value.
• %a - abbreviated weekday name
• %A - full weekday name
• %b - abbreviated month name
• %B - full month name
• %C - century number
• %d - the day of the month (00 ... 31)
• %e - the day of the month (0 ... 31)
• %H - hour (00 ... 23)
• %I - hour (01 ... 12)
• %j - day of the year ( 000 ... 366)
• %k - hour (0 ... 23)
• %l - hour (1 ... 12)
• %m - month (01 ... 12)
• %M - minute (00 ... 59)
• %n - a newline character
• %p - "PM" or "AM"
• %P - "pm" or "am"
• %S - second (00 ... 59)
• %s - number of seconds since Epoch (since Jan 01 1970 00:00:00 UTC)
• %t - a tab character
• %U, %W, %V - the week number. The week 01 is the week that has the Thursday in the current year, which is equivalent to the week that contains the fourth day of January. Weeks start on Monday.
• %u - the day of the week (1 ... 7, 1 = MON)
• %w - the day of the week (0 ... 6, 0 = SUN)
• %y - year without the century (00 ... 99)
• %Y - year including the century (ex. 2012)
• %% - a literal % character | "%Y-%m-%d" | format="%e %b %Y" | id | ID of input field, optional. | "id_" + name | id="idStart" | size | Size of input field, in number of characters. | (calculated as needed) | size="12" | class | CSS class of input field. | "twikiInputField" | class="dateField" | Additional HTML input field attributes, such as alt, disabled, maxlength, onblur, onchange, onfocus, readonly, style, tabindex, title | | |
- Example:
<form action="...">
%DATEPICKER{ name="Start_Date" }%
<form>
- Expands to:
- Category: ApplicationsAndComponentsVariables, DatabaseAndFormsVariables, DateAndTimeVariables, EditingAndContentUpdateVariables, FormattingAndRenderingVariables, UIAndVisualizationVariables
- Related: DatePickerPlugin, TWikiForms (this topic)
EDITFORM{} -- render a TWiki form for edit
- Show an HTML form to update the TWiki form data of a topic.
- Syntax to update a TWiki form:
%EDITFORM{topic="..." formfields="..."}%
- Supported parameters:
| Parameter: | Description: | Default: | "..." or
topic="..." | Name of topic containing the TWiki form, such as "Bug1234". Specify topic name or Web.TopicName | Either "...", topic=""
or formtemplate=""
is required | formtemplate="..." | Name of form template topic, such as "BugForm". Specify topic name or Web.TopicName | elements="..." | Elements of edit form: formstart is the HTML form tag, header the form header, formfields the form fields, submit the submit button, hiddenfields are hidden input fields, formend is the HTML form end tag. | "formstart, header,
formfields, submit, hiddenfields, formend" | header="..." | Form header, typically containing the form name. If "on", the default format is used:
"| *[[$formweb.$formtopic][$formtopic]]* ||"
Supported variables:
• $formweb - name of web containing the form definition.
• $formtopic - name of topic containing the form definition. | "on" | formfields="..., ..." | Specify names of TWiki form fields to use, in sequence. The all token shows all remaining fields. | "all" | format="..." | Format of one form field. Supported variables:
• $inputfield - rendered form input field.
• $title - raw field name (includes space and other special characters).
• $name - field name (sanitized title).
• $size - size of field or selector.
• $value - initial value, or select options.
• $tooltip - tooltip message.
• $attributes - type attributes, such as H for hidden, M for mandatory.
• $extra - extra information, such as * for mandatory field.
• $formweb - name of web containing the form definition.
• $formtopic - name of topic containing the form definition.
See details in TWikiForms#FormFieldTypes. | "| $title: $extra | $inputfield |" | hiddenfields="..., ..." | List of form field names to use as hidden fields. For each name listed in hiddenfields="", add a name="value" parameter to specify the value of the hidden input field. If you omit the name="value" parameter for a hidden input field, it will be excluded as a form field, even with a formfields="all". | "" | submit="..." | Format of submit button row. Line separator. Variable $submit expands to submit input field with label "Save", $submit(Save) to a submit input field with specific label. | "| | $submit |" | onsubmit="..." | Execute JavaScript when the form is submitted, optional. | "" | action="..." | Specify a TWiki script (view, edit, save, ...), or the full URL of an action to take on form submit. | "save" | method="..." | HTML form action method. | "post" for save
action, else "get" | separator="..." | Line separator. Variable $br expands to <br /> tag, and $n to a newline. | "$n" | default="..." | Text shown when no form or form fields are found | "" |
- Example:
%EDITFORM{ topic="%INCLUDINGTOPIC%" }% - show HTML form to update form data of the including topic (typically used in an included header)
- Example: Custom form in an included header to update some form field values of the base topic, including one hidden field:
%EDITFORM{
topic="%BASEWEB%.%BASETOPIC%"
formfields="Priority, Status"
hiddenfields="Updated"
Updated="%SERVERTIME{$year-$mo-$day}%"
submit=" | | $submit(Update) |"
}%
- Category: DatabaseAndFormsVariables, DevelopmentVariables, EditingAndContentUpdateVariables
- Related: EDITFORMFIELD, ENCODE, ENTITY, FORM, FORMFIELD, META, METASEARCH, SEARCH, TWikiForms, FormattedSearch, QuerySearch, SearchHelp, TWikiScripts, TWikiTemplates (this topic)
EDITFORMFIELD{"fieldname" form=""} -- render an input field specified in a form template topic
- Use this to create HTML forms that update TWikiForms, such as a custom "create new topic" form, or a topic header that allows users to change some form values at the top of the page. A valid form is composed of a start form type, various form fields, a submit type, and an end form type.
- Syntax:
-
%EDITFORMFIELD{"fieldname" form="...Form"}% - create form field defined in a TWiki Form template
-
%EDITFORMFIELD{"fieldname" topic="..."}% - create form field based on a topic that has a TWiki Form & initialize its value
-
%EDITFORMFIELD{"fieldname" type="..."}% - create an HTML input field
- Supported parameters:
| Parameter: | Description: | Default: | "fieldname" | The name of a TWiki form field or HTML form field. | Required | form="..." | Name of form template topic, such as "BugForm". Specify topic name or Web.TopicName | Either form or topic
is required unless
type is specified | topic="..." | Name of topic containing form, such as "Bug1234". Specify topic name or Web.TopicName | format="..." | Format string. Supported variables:
• $inputfield - rendered form input field.
• $title - raw field name (includes space and other special characters).
• $name - field name (sanitized title).
• $size - size of field or selector.
• $value - initial value, or select options.
• $tooltip - tooltip message.
• $attributes - type attributes, such as H for hidden, M for mandatory.
• $extra - extra information, such as * for mandatory field.
See details in TWikiForms#FormFieldTypes. This parameter is ignored if type="..." is specified. | "$inputfield" | value="..." | Initial value of input field. If omitted and if topic="..." is specified, the value is taken from the named form field. | "" | type="start" | Special case: Start an HTML form. Parameters:
"form" type="start" action="save" topic="..." method="" onsubmit="" onreset=""
• action: Specify a TWiki script (view, edit, save, ...), or a full action URL, default "view".
• topic: Specify topic name or Web.TopicName, default current topic; ignored if full action URL is provided.
• method: HTML form action method, default "post" for save action, else "get".
• onsubmit: Execute JavaScript when the form is submitted, optional.
• onreset: Execute JavaScript when the reset button is clicked, optional. | "" | type="end" | Special case: End an HTML form. Parameters:
"form" type="end" | "" | type="..." | Special case: Create an input field regardless of the type defined in the TWikiForm. Used mainly for hidden fields and submit button. The nameless parameter is the field name. Supported types:
• "fieldname" type="hidden" value="..." - hidden input field.
• "fieldname" type="submit" value="..." - submit button, value is button label.
• "fieldname" type="button" value="..." onclick="..." - regular button, value is button label.
• "fieldname" type="text" value="..." size="80" - text input field.
• "fieldname" type="checkbox" value="..." text="..." - checkbox, text is display text.
• "fieldname" type="radio" value="..." text="..." - radio button, text is display text.
• In addition, any valid XHML and HTML5 input type is supported, such as type="date", type="file", type="image".
Additional type-specific parameters can be supplied, such as alt="", checked="checked", class="", max="", min="", src="", style="", width="". Consult HTML documentation. | "" |
- Example:
%EDITFORMFIELD{ "ReleaseType" form="PackageForm" value="Beta-1" }%
- Example: Custom form in an included header to update some values of the base topic
%EDITFORMFIELD{ "form" type="start" action="save" topic="%BASEWEB%.%BASETOPIC%" method="post" }%
| Priority: | %EDITFORMFIELD{ "Priority" topic="%BASETOPIC%" }% |
| Status: | %EDITFORMFIELD{ "Status" topic="%BASETOPIC%" }% |
| | %EDITFORMFIELD{ "form" type="submit" value="Update" }% |
%EDITFORMFIELD{ "Updated" type="hidden" value="%SERVERTIME{$year-$mo-$day}%" }%
%EDITFORMFIELD{ "form" type="end" }%
- Category: DatabaseAndFormsVariables, DevelopmentVariables, EditingAndContentUpdateVariables
- Related: EDITTABLE, FORMFIELD, METASEARCH, SEARCH, FormattedSearch, QuerySearch, SearchHelp, TWikiForms, TWikiScripts, TWikiTemplates (this topic)
EDITTABLE{ attributes } -- edit TWiki tables using edit fields and other input fields
- The
%EDITTABLE{}% variable is handled by the EditTablePlugin
- Syntax:
%EDITTABLE{ attributes }%
- Supported attributes:
| Attribute | Comment | Default | header | Specify the header format of a new table like "|*Food*|*Drink*|". Useful to start a table with only a button | (no header) | format | The format of one column when editing the table. A cell can be a text input field, or any of these edit field types:
• Text input field (1 line):
| text, <size>, <initial value> |
• Textarea input field:
| textarea, <rows>x<columns>, <initial value> |
• Drop down box:
| select, <size>, <option 1>, <option 2>, etc* |
* only one item can be selected
• Radio buttons:
| radio, <size*>, <option 1>, <option 2>, etc |
* size indicates the number of buttons per line in edit mode
• Checkboxes:
| checkbox, <size*>, <option 1>, <option 2>, etc |
* size indicates the number of checkboxes per line in edit mode
• Fixed label:
| label, 0, <label text> |
• Row number:
| row, <offset> |
• Date:
| date, <size>, <initial value>, <DHTML date format*> |
* see Date Field Type | "text, 16"
for all cells | changerows | Rows can be added and removed if "on"
Rows can be added but not removed if "add"
Rows cannot be added or removed if "off" | CHANGEROWS
plugin setting | quietsave | Quiet Save button is shown if "on", hidden if "off" | QUIETSAVE
plugin setting | include | Other topic defining the EDITTABLE parameters. The first %EDITTABLE% in the topic is used. This is useful if you have many topics with the same table format and you want to update the format in one place. | (none) | helptopic | Topic name containing help text shown below the table when editing a table. The %STARTINCLUDE% and %STOPINCLUDE% variables can be used in the topic to specify what is shown. | (no help text) | headerislabel | Table header cells are read-only (labels) if "on"; header cells can be edited if "off" or "0" | "on" | editbutton | Set edit button text, e.g. "Edit this table"; set button image with alt text, e.g. "Edit table, %PUBURL%/%SYSTEMWEB%/TWikiDocGraphics/edittopic.gif"; hide edit button at the end of the table with "hide" (Note: Button is automatically hidden if an edit button is present in a cell) | EDITBUTTON
plugin setting | buttonrow | Set to top to put the edit buttons above the table. | bottom | javascriptinterface | Use javascript to directly move and delete row without page refresh. Enable with "on", disable with "off". | JAVASCRIPTINTERFACE
plugin setting | redirectto | Set up a return page after saving changes. e.g By setting redirectto="%BASEPAGE%", you can return to base page if your editable table is included by another page. | (none) |
FORM{} -- render a TWiki form for view
- Show a table containing data of a TWiki form attached to a topic
- Syntax:
%FORM{topic="..." formfields="..." ...}%
- Supported parameters:
| Parameter: | Description:<-- -->  | Default: | default="..." | Text shown when no form or form fields are found | "" | formfields="..., ..." | Specify names of TWiki form fields to show, in sequence. The all token shows all remaining fields. | "all" | showhidden="..." | Set to "on" to show also hidden form fields. | "" | "..." or
topic="..." | Name of topic containing the TWiki form, such as "Bug1234". Specify topic name or Web.TopicName | Current topic | separator="..." | Line separator. Variable $br expands to <br /> tag, and $n to a newline. | "$n" | rev="..." | Get the form from the specified topic revision, range "1" to top revision of topic. "0" is equivalent to the top revision | The rev URL parameter value if present, else the top revision | format="..." | Format of one form field. Supported variables:
• $title - raw field name (includes space and other special characters).
• $name - field name (sanitized title).
• $type - form field type.
• $size - size of field or selector.
• $value - form field value.
• $value(20, -<br />) - value hyphenated every 20 characters using separator -<br />.
• $value(30, ...) - value shortened to 30 characters.
• $length - length of form field value.
• $tooltip - tooltip message.
• $attributes - type attributes, such as H for hidden, M for mandatory.
• $formweb - name of web containing the form definition.
• $formtopic - name of topic containing the form definition.
See details in TWikiForms#FormFieldTypes. | "| $title: | $value |" | header="..." | Form header, typically containing the form name. If "on", the default format "| *[[$formweb.$formtopic][$formtopic]]* ||" is used. If "none", the header is suppressed. Supported variables:
• $formweb - name of web containing the form definition.
• $formtopic - name of topic containing the form definition. | "on" | encode="html" | Encode special characters in form field value into HTML entities. Additional encodings available: encode="quote", encode="moderate", encode="safe", encode="entity" and encode="url". See ENCODE for details. | "" (no encoding) | newline="$br" | Convert newlines in textarea to other delimiters. Variable $br expands to <br /> tag, and $n to a newline. Other text is encoded based on encode parameter. | "$br" if format is a TWiki table, else "\n" |
- Examples:
-
%FORM{topic="%INCLUDINGTOPIC%"}% - show form data of the including topic (typically used in an included header)
-
%FORM{topic="Projects.SushiProject" formfields="Title, Status, Deadline" header="none"}% - show a subset of form fields
-
%FORM{format="$name" header="none" separator=", "}% - get all visible form field names as a list
- Category: DatabaseAndFormsVariables, DevelopmentVariables, FormattingAndRenderingVariables
- Related: EDITFORM, EDITFORMFIELD, ENCODE, ENTITY, FORMFIELD, META, METASEARCH, SEARCH, TWikiForms, FormattedSearch, QuerySearch, SearchHelp (this topic)
FORMFIELD{"fieldname"} -- render a field in the form attached to some topic
- Syntax:
%FORMFIELD{"fieldname"}%
- Supported parameters:
| Parameter: | Description: | Default: | "fieldname" | The name of a TWiki form field | required | topic="..." | Topic where form data is located. May be of the form Web.TopicName | Current topic | rev="..." | Get the form field value from the specified topic revision, range "1" to top revision of topic. "0" is equivalent to the top revision | The rev URL parameter value if present, otherwise the top revision | format="..." | Format string. Supported variables:
• $value - form field value
• $value(20, -<br />) - value hyphenated every 20 characters using separator -<br />
• $value(30, ...) - value shortened to 30 characters
• $length - length of value (can be used to test if value is set)
• $title - raw field name (includes space and other special characters)
• $name - field name (sanitized title)
• $attributes - form field attributes
• $formtopic - name of form definition topic | "$value" | default="..." | Text shown when no value is defined for the field | "" | alttext="..." | Text shown when field is not found in the form | "" | newline="$br" | Convert newlines in textarea to other delimiters. Variable $br expands to <br /> tag, and $n to a newline. Other text is encoded based on encode parameter. | no conversion | encode="html" | Encode special characters into HTML entities. If a FORMFIELD is passed into an HTML form field it should be encoded as "html". Additional encodings available: encode="quote", encode="moderate", encode="safe", encode="entity", encode="url" and encode="csv". See ENCODE for details. | "" (no encoding) |
- Example:
%FORMFIELD{"ProjectName" topic="Projects.SushiProject" default="(not set)" alttext="ProjectName field not found"}%
- Example:
%FORMFIELD{"Title" topic="%INCLUDINGTOPIC%" }%
- Note: Specify
topic="%INCLUDINGTOPIC%" if you have a base topic that includes a report topic, and in the report topic you want to reference a field of the base topic
- Example:
<input type="text" name="Address" value="%FORMFIELD{ "Address" encode="html" }%" />
- Category: DatabaseAndFormsVariables, DevelopmentVariables, FormattingAndRenderingVariables
- Related: EDITFORMFIELD, ENCODE, ENTITY, META, METASEARCH, SEARCH, TWikiForms, FormattedSearch, QuerySearch, SearchHelp (this topic)
SEARCH{"text"} -- search content
- Inline search, shows a search result embedded in a topic
- Syntax:
%SEARCH{"text" ...}%
- Supported parameters:
| Parameter: | Description: | Default: | "text" | Search term. Is a keyword search, literal search, regular expression search, or query, depending on the type parameter. SearchHelp has more | required | search="text" | (Alternative to above) | N/A | web="Name"
web="Main, Know"
web="all" | Comma-separated list of webs to search. You can specifically \*exclude\* webs from an all search using a minus sign - for example, web="all,-Secretweb". The special word all means all webs that do not have the NOSEARCHALL variable set to on in their WebPreferences. Note that TWikiAccessControls are respected when searching webs; it is much better to use them than NOSEARCHALL. | Current web | topic="WebPreferences"
topic="*Bug" | Limit search to topics: A topic, a topic with asterisk wildcards, or a list of topics separated by comma. Note this is a list of topic names and must not include web names. | All topics in a web | excludetopic="Web*"
excludetopic="WebHome, WebChanges" | Exclude topics from search: A topic, a topic with asterisk wildcards, or a list of topics separated by comma. Note this is a list of topic names and must not include web names. | None | scope="topic"
scope="text"
scope="all" | Search topic name (title); the text (body) of topic; or all (title and body) | "text" | type="keyword"
type="word"
type="literal"
type="regex"
type="query" | Control how the search is performed when scope="text" or scope="all"
keyword: use Google-like controls as in soap "web service" -shampoo; searches word parts: using the example, topics with "soapsuds" will be found as well, but topics with "shampoos" will be excluded
word: identical to keyword but searches whole words: topics with "soapsuds" will not be found, and topics with "shampoos" will not be excluded
literal: search for the exact string, like web service
regex: use a RegularExpression search like soap;web service;!shampoo; to search on whole words use \bsoap\b
query: query search of form fields and other meta-data, like (Firstname='Emma' OR Firstname='John') AND Lastname='Peel' | %SEARCHVAR- DEFAULTTYPE% preferences setting (literal) | sort="topic"
sort="created"
sort="modified"
sort="editby"
sort="parent"
sort="parent(99)"
sort="formfield(name)"
sort="parent,
formfield(name)" | Sort the search results by:
• topic: topic name,
• created: topic creation time,
• modified: last modified time,
• editby: last editor,
• parent: parent topic name,
• parent(N): parent breadcrumb up to indicated level,
• formfield(NAME): named TWikiForms field,
• or a combination to sort by more than one field using a comma list.
The sorting is done web by web; if you want to sort across webs, create a formatted table and sort it with TablePlugin's initsort. Note that dates are sorted most recent date last (i.e at the bottom of the table). Legacy order parameter is used in case sort is not specified. | "topic" | reverse="on"
reverse="off, on" | Reverse the direction of the search. Specify a comma list of on, off tokens to toggle direction by sort field. If sort has more fields than reverse tokens, the state of the last reverse token is taken for the remaining fields. | "off" | start="0"
start="20" | Specify the number of results to skip. This is done after sorting if sort parameter is specified. This is intended for pagination of results. If this parameter is specified, %NTOPICS% in the search template is replaced with the number of topics matched. Without this parameter, %NTOPICS% doesn't exceed the limit value. | "0" | limit="all"
limit="16" | Limit the number of results returned. This is done after sorting if sort parameter is specified. This parameter specifing the number of results remains the same in the presense of the start parameter. Assuming there are more than 20 results matched, start="10" limit="10" results in 11th to 20th results are returned | "all" | date="..." | limits the results to those pages with latest edit time in the given time interval. | All results | createdate="..." | similar to date but it's about create time instead of last edit. You can specify both date and createdate, in which case topics matching both conditions are shown. | All results | casesensitive="on" | Case sensitive search | Ignore case | bookview="on" | BookView search, e.g. show complete topic text | Show topic summary | nonoise="on" | Shorthand for nosummary="on" nosearch="on" nototal="on" zeroresults="off" noheader="on" noempty="on" | Off | nosummary="on" | Show topic title only | Show topic summary | nosearch="on" | Suppress search string | Show search string | noheader="on" | Suppress default search header
Topics: Changed: By: , unless a header is explicitly specified | Show default search header, unless search is inline and a format is specified (Cairo compatibility) | nototal="on" | Do not show number of topics found | Show number | zeroresults="off" | Suppress all output if there are no hits | zeroresults="on", displays: "Number of topics: 0" | noempty="on" | Suppress results for webs that have no hits. | Show webs with no hits | headingoffset="2" | Adjust the level of headings in text of topics found, taking effect in $text and $pattern() of a FormattedSearch. A "2" or "+2" increases the level by two, e.g. a ---+ H1 turns into a ---+++ H3. Positive and negative values are supported. Adjusted min and max levels are H1 and H6, respectively. | no adjustment | header="..."
format="..."
footer="..." | Custom format results. See FormattedSearch for usage, variables & examples | Results in table | default="..." | Default message if there are no hits in a web. See FormattedSearch for usage, variables & examples | No output | expandvariables="on" | Expand variables before applying a FormattedSearch on a search hit. Useful to show the expanded text, e.g. to show the result of a SpreadSheetPlugin %CALC{}% instead of the formula | Raw text | multiple="on" | Multiple hits per topic. Each hit can be formatted. The last token is used in case of a regular expression ";" and search | Only one hit per topic | nofinalnewline="on" | If on, the search variable does not end in a line by itself. Any text continuing immediately after the search variable on the same line will be rendered as part of the table generated by the search, if appropriate. | off | recurse="on" | Recurse into subwebs, if subwebs are enabled. | off | separator=", " | Line separator between search hits. Specify format="$topic" separator=", " to get a comma separated list of topic names. The following variables can be used in the separator value: $n expands to a newline, $br expands to a <br /> line break tag. | "$n" (Newline) | newline="$br" | Line separator within a search hit. Useful if you want to put multi-line content into a table cell, for example if the format="" parameter contains a $pattern() that captures more than one line, or contains a $formfield() that returns a multi-line textfield. The following variables can be used in the newline value: $n expands to a newline, $br expands to a <br /> line break tag. | "$n" (Newline) | encode="html" | Encode special characters into HTML entities. If a FORMFIELD is passed into an HTML form field it should be encoded as "html". Additional encodings available: encode="quote", encode="moderate", encode="safe", encode="entity" and encode="url". See ENCODE for details. | no encoding |
- Example:
%SEARCH{"wiki" web="Main" scope="topic"}%
- Example with format:
%SEARCH{"FAQ" scope="topic" nosearch="on" nototal="on" header="| *Topic: * | *Summary: * |" format="| $topic | $summary |"}% (displays results in a table with header - details)
-
 Hint: If the TWiki:Plugins.TablePlugin Hint: If the TWiki:Plugins.TablePlugin is installed, you may set a is installed, you may set a %TABLE{}% variable just before the %SEARCH{}% to alter the output of a search. Example: %TABLE{ tablewidth="90%" }%
- Category: DevelopmentVariables, DatabaseAndFormsVariables, ExportAndPublishingVariables, SearchingAndListingVariables
- Related: CHILDREN, EDITFORM, EDITFORMFIELD, FORM, FORMFIELD, META, METASEARCH, PARENTTOPIC, TOPICLIST, WEBLIST, FormattedSearch, SearchResultsPagination, QuerySearch, SearchHelp, SearchPatternCookbook, RegularExpression (this topic)
TWIKISHEET{} -- enable TWiki Sheet (spreadsheet) and set options
- The
%TWIKISHEET{}% variable is handled by the TWikiSheetPlugin
- Syntax:
%TWIKISHEET{ parameters }%
- Supported parameters:
| Parameter | Description | Example | Default | mode | Mode of operation:
• mode="classic" - regular TWiki table and an edit button; once pressed, the table switches into spreadsheet edit mode.
• mode="toggle" - spreadsheet in read-only mode and an edit button; once pressed, the table switches into spreadsheet edit mode.
• mode="toggle-edit" - like "toggle" but initial state is spreadsheet edit mode.
• mode="edit" - the table is always in spreadsheet edit mode. | mode="edit" | {Plugins}
{TWikiSheetPlugin}
{Mode}
configure
setting ("toggle") | concurrent | Concurrent editing. If enabled, multiple people can edit TWiki Sheet and see each other's changes. This includes editing cells, pasting a range of cells, drag-filling cells, adding/removing rows, adding/removing columns, and undo.
• concurrent="0" - disable concurrent editing; changes by others will be shown after a page reload.
• concurrent="1" - enable concurrent editing; changes by others will show up while editing TWiki Sheet. | concurrent="1" | {Plugins}
{TWikiSheetPlugin}
{ConcurrentEdit}
configure
setting ("0") | save | Optionally disable save; useful to demo the plugin | save="0" | save="1" | width | Table width in pixels; a horizontal scrollbar is added if needed | width="500" | (full window width) | height | Table height in pixels; a vertical scrollbar is added if needed | height="300" | (full table height) | colHeaders | Set to "false" to disable the default column headers (A, B, C); set to a function for custom headers, such as:
colHeaders="function(index) { return String.fromCharCode(65+index) + ' (' + (index + 1) + ')'; }",
which will show headers A (1), B (2), C (3), ... | colHeaders="false" | colHeaders="true" | rowHeaders | Set to "false" to disable the default row headers (1, 2, 3) | rowHeaders="false" | rowHeaders="true" | contextMenu | Defines the right-click context menu; set to "false" to disable; set to array of available strings, such as:
contextMenu="['row_above', 'row_below', 'col_left', 'col_right', 'remove_row', 'remove_col', '---------', 'undo', 'redo']" | contextMenu="false" | contextMenu="true" | fixedRowsTop | Fixed number of rows shown on top; takes effect if height parameter is used | fixedRowsTop="1" | (none) | fixedColumnsLeft | Fixed number of columns shown on the left; takes effect if width parameter is used | fixedColumnsLeft="2" | (none) | formulas | Formula support; set to "false" to disable spreadsheet calculations in table cells, such as: =SUM(A1:A8) | formulas="false" | formulas="true" | maxCols | Maximum number of columns | maxCols="10" | (unlimited) | maxRows | Maximum number of rows | maxRows="1000" | (unlimited) | minSpareCols | When set to 1 (or more), automatically add a new column at the right if there are no more empty columns | minSpareCols="1" | minSpareCols="0" | minSpareRows | When set to 1 (or more), automatically add a new row at the bottom if there are no more empty rows | minSpareRows="1" | minSpareRows="0" | wordWrap | Word wrap; set to "false" to disable cell content wrapping if it does not fit in the fixed column width | wordWrap="false" | wordWrap="true" | | more... | Additional Handsontable options can be used. Notes on types of values: can be used. Notes on types of values:
• Number value: Specify the number, such as width="500"
• String value: Enclose the string in single quotes, such as preventOverflow="'horizontal'"
• Boolean value: Specify "true" or "false", such as manualRowResize="true"
• Array value: Specify the array, such as manualRowResize="[40, 50]"
• Object value: Specify the object, such as columnSorting="{ column: 2, sortOrder: true }"
• Function: Specify the JavaScript function, such as:
cells="function( row, col, prop ) { var cp = {}; if( row===0 ) { cp.readOnly = true; } return cp; }" | | | |
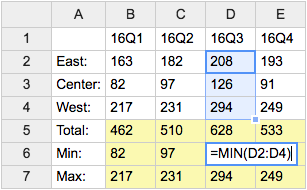
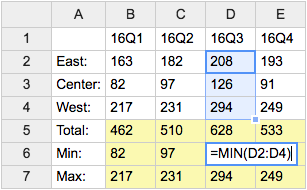
- Example:
%TWIKISHEET{ mode="edit" save="0" }%
| | 16Q1 | 16Q2 | 16Q3 | 16Q4 |
| East: | 163 | 182 | 208 | 193 |
| Center: | 82 | 97 | 126 | 91 |
| West: | 217 | 231 | 294 | 249 |
| Total: | =SUM(B2:B4) | =SUM(C2:C4) | =SUM(D2:D4) | =SUM(E2:E4) |
| Min: | =MIN(B2:B4) | =MIN(C2:C4) | =MIN(D2:D4) | =MIN(E2:E4) |
| Max: | =MAX(B2:B4) | =MAX(C2:C4) | =MAX(D2:D4) | =MAX(E2:E4) | | |  |
- Category: DatabaseAndFormsVariables, EditingAndContentUpdateVariables, FormattingAndRenderingVariables, TablesAndSpreadsheetsVariables
- Related: See TWikiSheetPlugin for more details (this topic)
Total: 10 variables
Related Topics: TWikiVariables, TWikiVariablesSearch, TWikiVariablesQuickStart |