Le serveur WEB
Introduction
Le serveur WEB est tout simplement un serveur TCP qui communique avec son client, le navigateur, par le protocole HTTPExercice 1 :
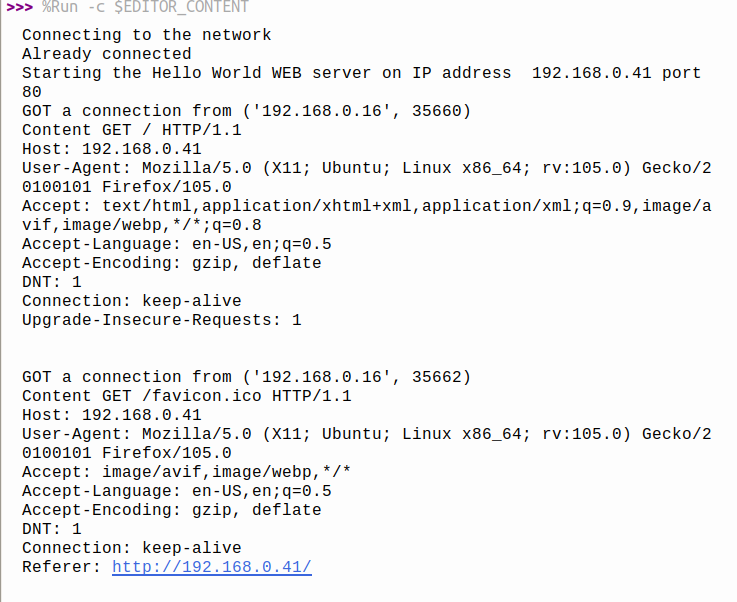
Écrire un serveur WEB qui peut servir une seule page, intégré dans le serveur même. La page HTML est défini comme un string multiligne. Le serveur attend une connexion sur le port 80 (port standard du protocole HTTP). Après l'acceptation de la connexion, il lit la requête envoyée par le navigateur et il l'imprime. Puisque le serveur ne peut servir qu'une seule page, l'interprétation de la requête n'est pas nécessaire. Le serveur retourne tout facilement la page HTML comme réponse. Voilà, la requête envoyée par firefox quand le serveur WEB est accédé (la requête commence avec "Content Get / HTTP/1.1") : Le résultat vu par le navigateur le voila :
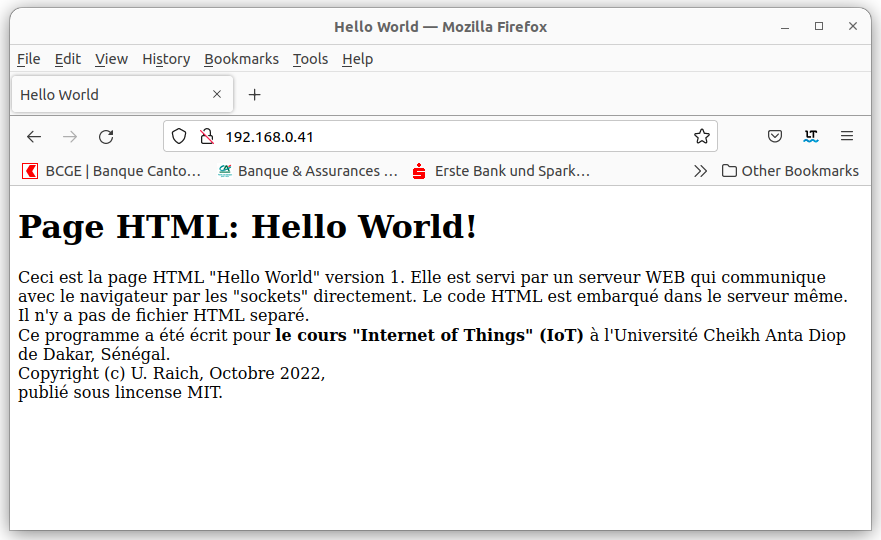
Le résultat vu par le navigateur le voila :

Exercice 2 :
Télécharger le programme picoweb- https://www.dfrobot.com/blog-742.html

- https://techtutorialsx.com/2017/09/01/esp32-micropython-http-webserver-with-picoweb

 Pour plus d'information, il est nécessaire d'étudier les exemples délivrés avec le dépôt github ou le code de picoweb même. Les exemples montrent comment utiliser la plupart de fonctions picoweb.
En utilisant le cadre picoweb le serveur WEB se laisse simplifier encore. Maintenant la page WEB est stocké dans un fichier à part sur le système de fichier de l'ESP32. Sauver ce fichier dans le classeur "html". Créer ce directoire avec ampy, s'il n'existe pas encore.
Pour plus d'information, il est nécessaire d'étudier les exemples délivrés avec le dépôt github ou le code de picoweb même. Les exemples montrent comment utiliser la plupart de fonctions picoweb.
En utilisant le cadre picoweb le serveur WEB se laisse simplifier encore. Maintenant la page WEB est stocké dans un fichier à part sur le système de fichier de l'ESP32. Sauver ce fichier dans le classeur "html". Créer ce directoire avec ampy, s'il n'existe pas encore. - Recréer le programme de l'exercice 1 avec picoweb en séparant le code et la page HTML.
- On peut aussi compacter le fichier HTML avec gzip et transférer le fichier compacté
Exercice 3 : Templates
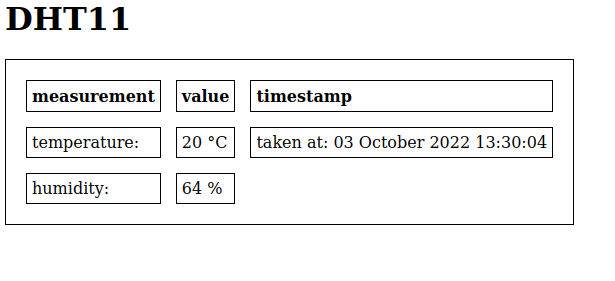
Modifier le serveur WEB en intégrant des mesures de température et de l'humidité de l'air pris avec le DHT11. La méthode la plus simple pour accomplir ceci est une page WEB statique dans laquelle les mesures peuvent être intégré. On peut accomplir cela en utilisant les "templates" fourni par utemplates qu'utilise picoweb. Regarder dans le README.md de utemplates et dans les exemples fournis avec picoweb pour comprendre comment faire. Créer une table comme démontré dans la copie d'écrans ou les valeurs de température et de l'humidité ainsi que le temps quand la mesure a été prise, sont insérés.
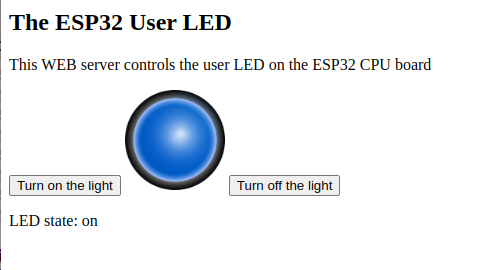
Exercice 4 : AJAX
Étudier le JavaScript --
-- Comments
| I | Attachment | History | Action | Size | Date | Who | Comment |
|---|---|---|---|---|---|---|---|
| |
dht11Template.png | r1 | manage | 18.6 K | 2022-10-03 - 13:39 | UliRaich | |
| |
helloWorldWebPage.png | r1 | manage | 91.0 K | 2022-10-03 - 08:03 | UliRaich | |
| |
http.png | r1 | manage | 105.1 K | 2022-10-03 - 08:00 | UliRaich | |
| |
ledControlServer.png | r1 | manage | 30.1 K | 2022-11-03 - 09:14 | UliRaich | |
| |
picowebInstallation.png | r1 | manage | 13.3 K | 2022-10-03 - 09:59 | UliRaich |
Ideas, requests, problems regarding TWiki? Send feedback



