
Slide 1: Setting up and IoT
Session 2: Micropython and
Hardware access
Uli Raich
Formally CERN, Geneva, Switzerland
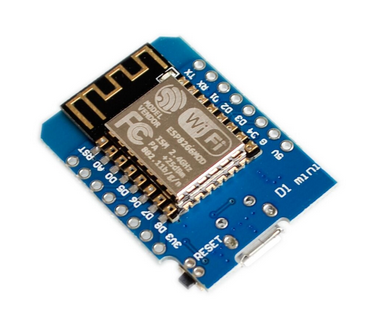
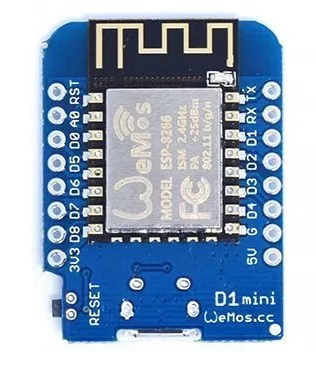
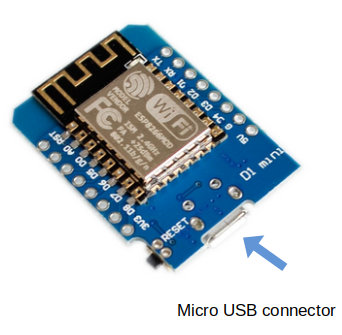
Slide 2: The WeMos D1 mini CPU card
 |
 |
| ESP8266 cost: 2.21 Euros |
ESP32 cost: 4.1o Euros |
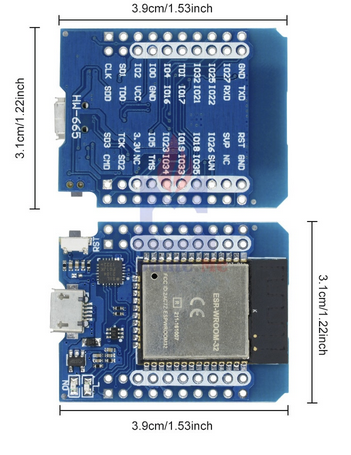
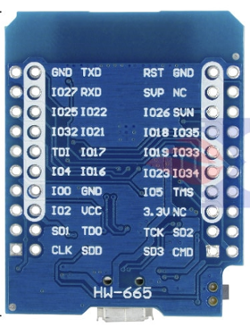
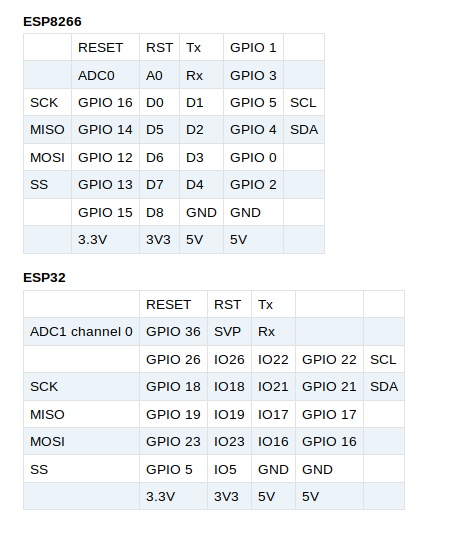
Slide 3: CPU Pinout
 |
 |
| ESP8266 | ESP32 |
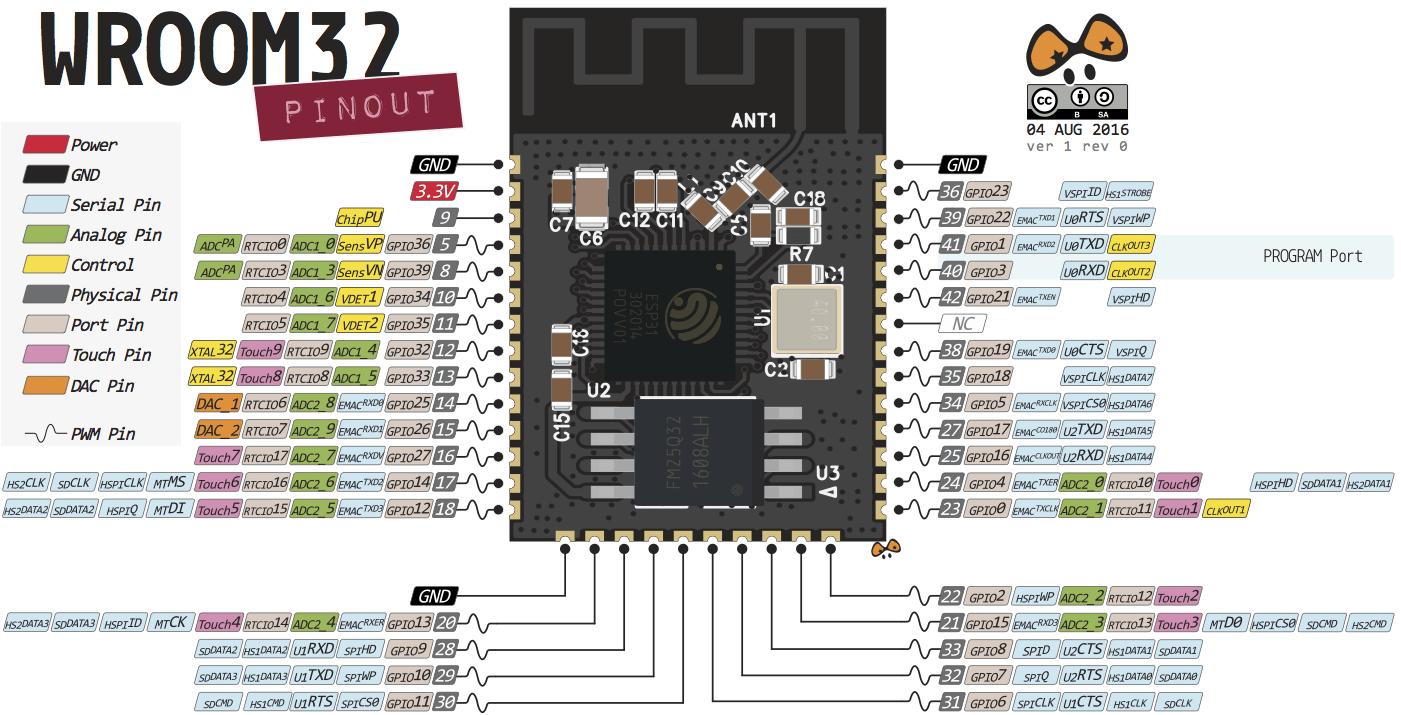
Slide 4: CPU pinouts for reference

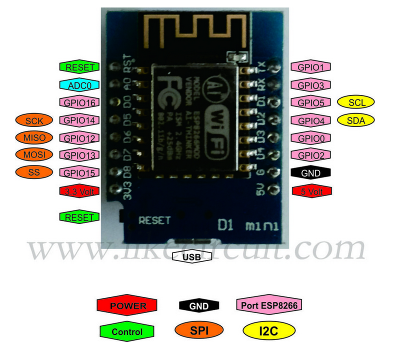
Slide 5: Meaning of pins on ESP8266
|
 |
Slide 6: Meaning of pins on ESP32

Slide 7: How to program the processor
 |
Several development tools are available:
Please see:
see: https://docs.espressif.com/projects/esp-idf/en/latest
see: |
Slide 8: Flashing the code

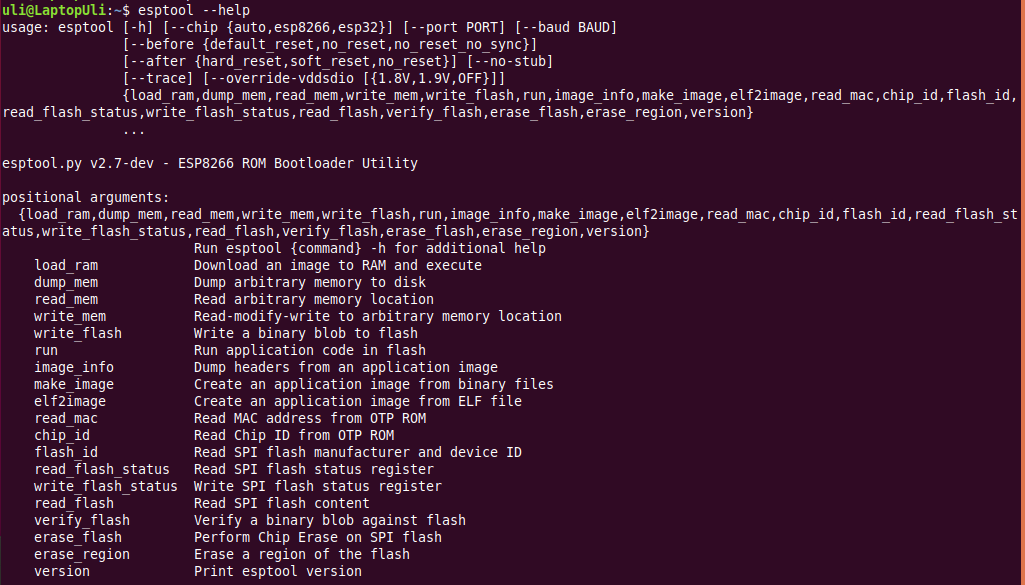
Slide 9: esptool
- esptool is called from the Makefiles in ESP-IDF
- esptool is used when we upload code from the Arduino IDE to the processor flash
- esptool is used with Micropython IDE on uPyCraft
installs Micropython onto the processor flash
Slide 10: How to write a Micropython program?
First we need a Micropython interpreter! You find the sources here: https://github.com/micropython/micropython/Slide 11: How to communicate with the Micropython interpreter?
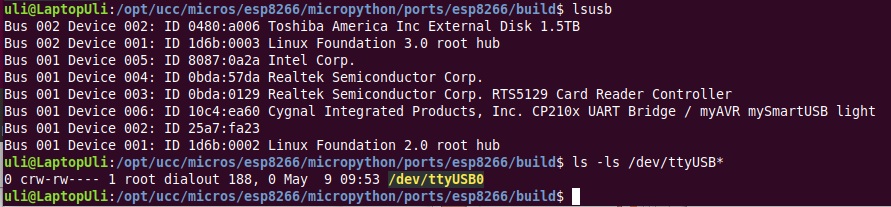
We use a serial connection passing through the micro USB connection. As soon as we connect the processor card to the PC we see the UART bridge and a new device: dev/ttyUSB0 is created. This device is used to communicate with the Micropython REPL. You see the command prompt and you can interact with Micropython. But … how to upload scripts?
You see the command prompt and you can interact with Micropython. But … how to upload scripts?
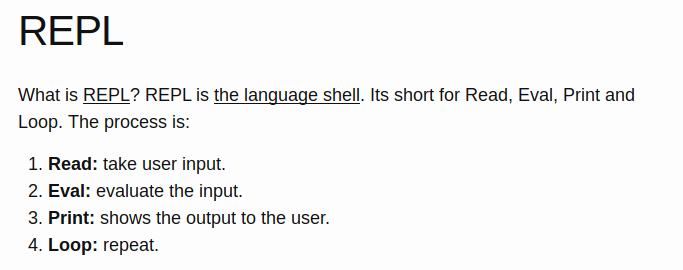
Slide 12: What is REPL?

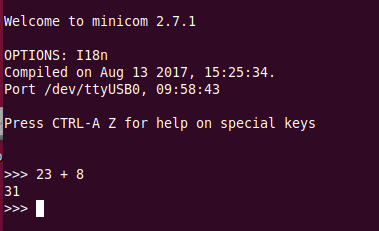
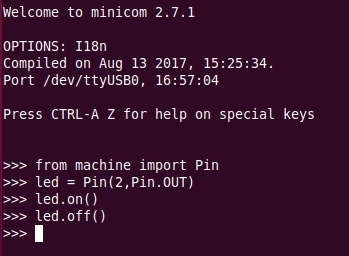
Slide 13: The communication tools: minicom
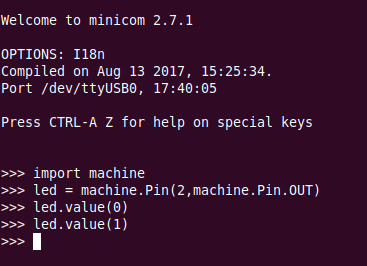
 You see the command prompt and you can interact with Micropython.
But … how to upload scripts?
You see the command prompt and you can interact with Micropython.
But … how to upload scripts?
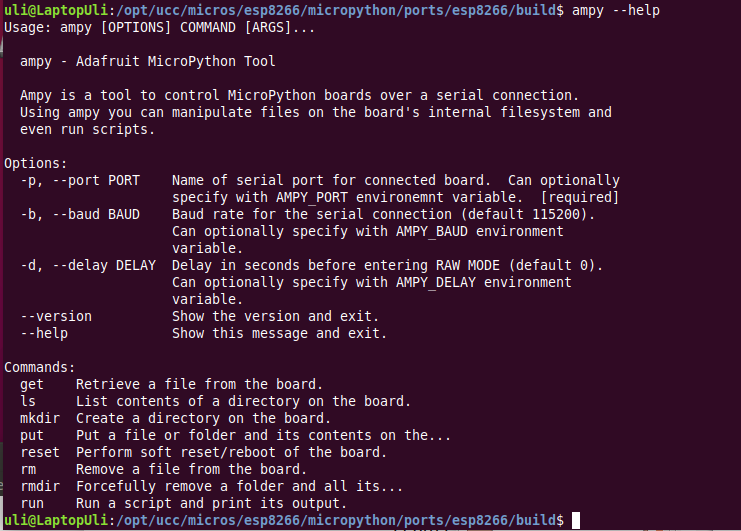
Slide 14: The command line tool ampy

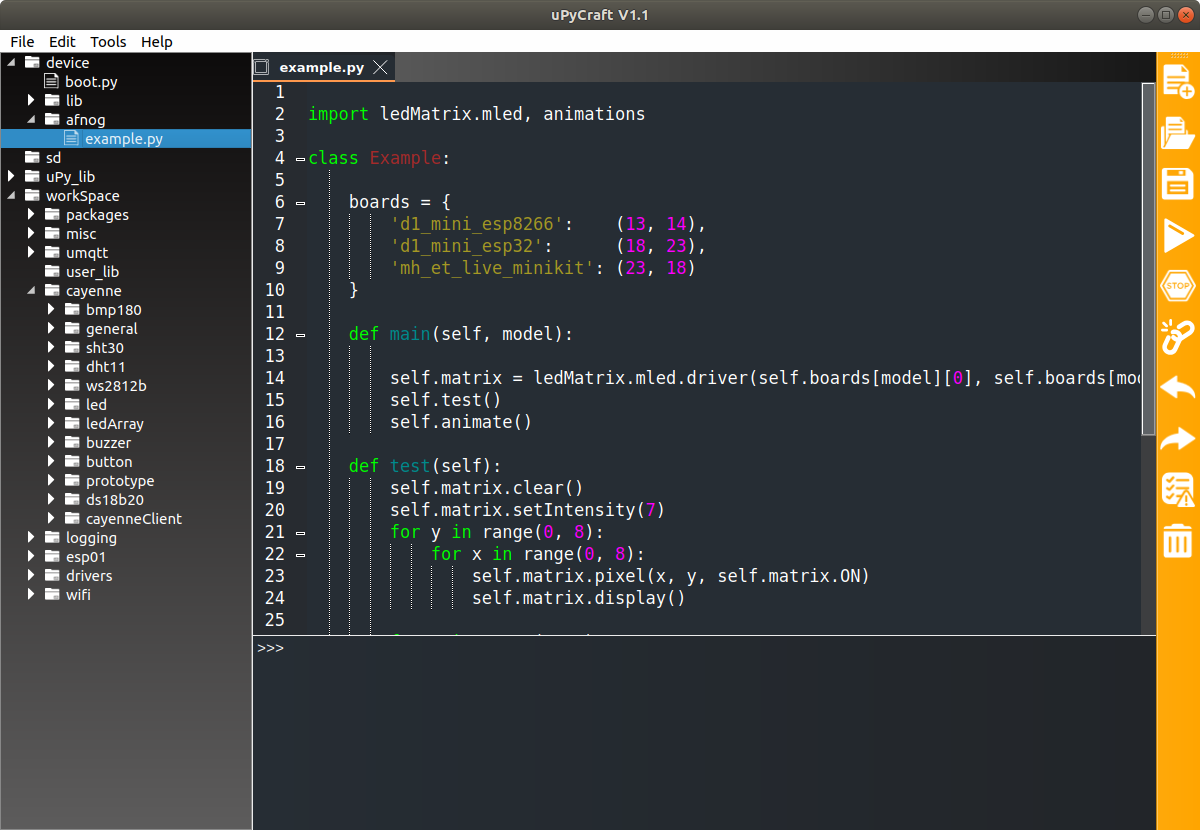
Slide 15: IDE for Micropython: uPyCraft

Slide 16: uPyCraft
uPyCraft is a rather complete Integrate Development Environment (IDE) which lets you- Access the REPL
- Create directories on the Micropython file system
- Upload scripts
- Syntax check scripts
- Run scripts
- Install Micropython on your processor board
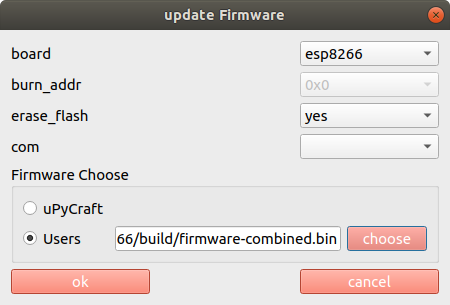
Slide 17: Flashing Micropython
This has already been done for you! However, it is easy if you want to do it at home with a new processor board. Compiling a new version of Micropython is substantially harder but also perfectly possible.
Slide 18: uPyCraft(2)
uPyCraft is based on QT4 and is available for Linux, Windows and Mac. It is written in PyQt4 the Python language binding to Qt4. The Linux version did not work for me when running Ubuntu 18.04 or later. I found a version based on PyQt5 (new version of QT) which was even worse. I tried to correct as much as I could to make the PyQt5 version usable on Linux: https://github.com/uraich/uPyCraft-Qt5Slide 19: Thonny

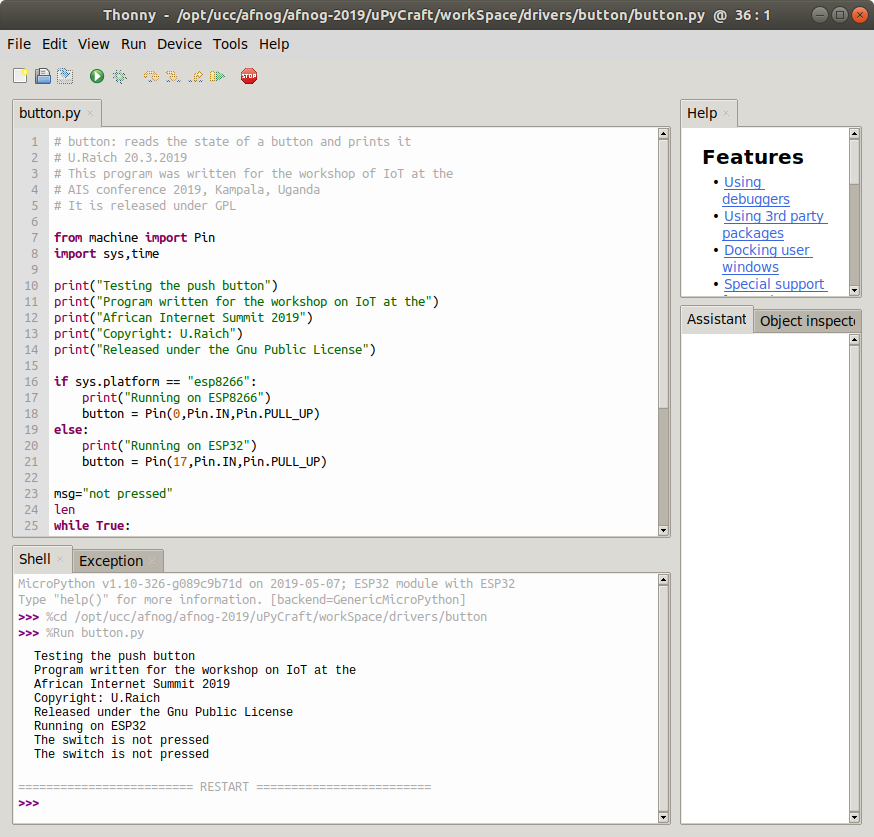
Slide 20: Thonny (2)
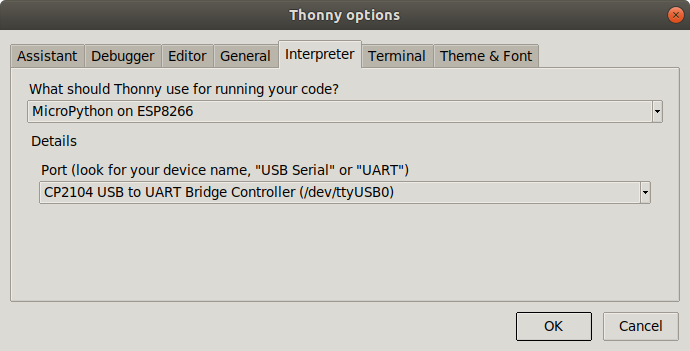
Thonny is an IDE for Python which has provisions for Micropython.Under Tools → Options button you can select the type of Python interpreter you intend to use.

Slide 21: IoT Hello World program
A “Hello World” program, just printing “Hello World” on the screen does not look very exciting. However, this is generally used to verify that the infrastructureCompiler, linker, downloader, flash program
are working correctly
In embedded systems printing can be quite complex and a blinking LED is used instead.
Slide 22: Switching on and off a LED
The ESP8266 and the ESP32 have a “user LED” connected to GPIO 2. How do we control this LED?- Define that the LED is connected to GPIO 2
- Program this pin as output
- Write a logic 1 to the pin to switch it on
- Write a logic 0 to the pin to switch it off
- The logic state may be inverted if the LED is active low
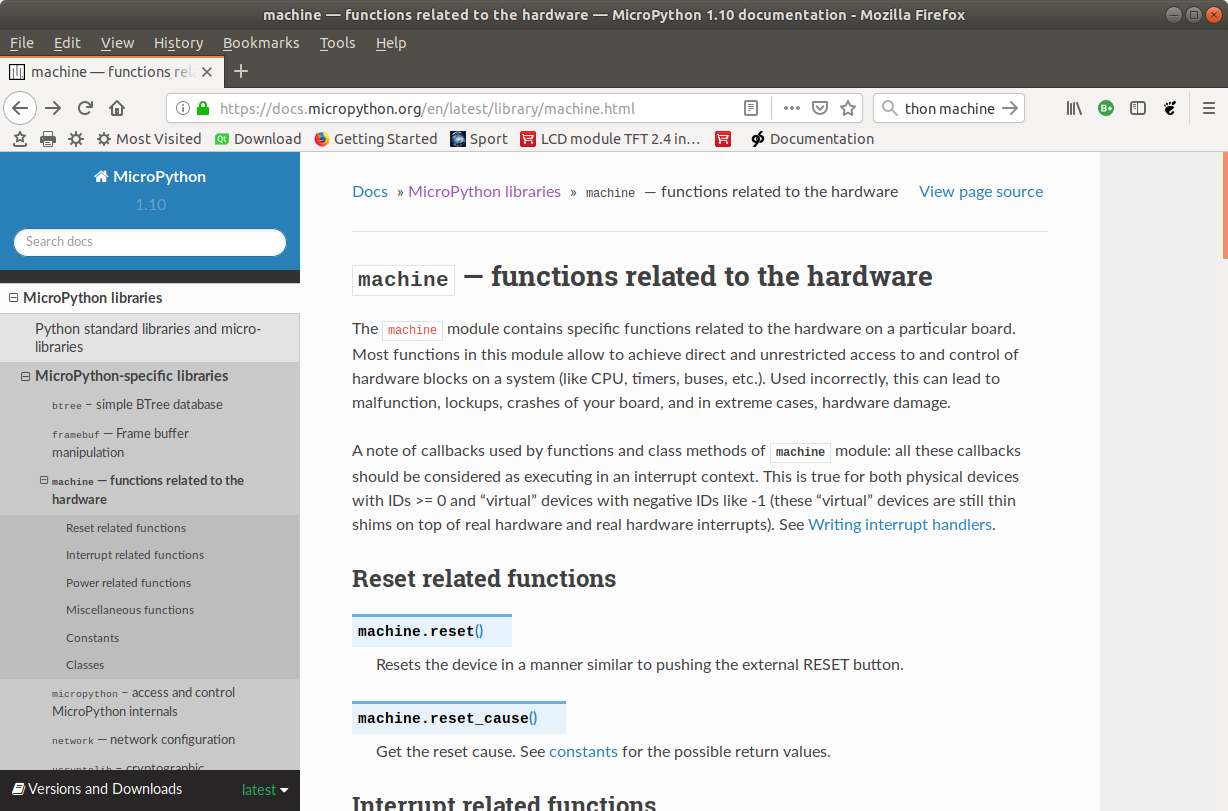
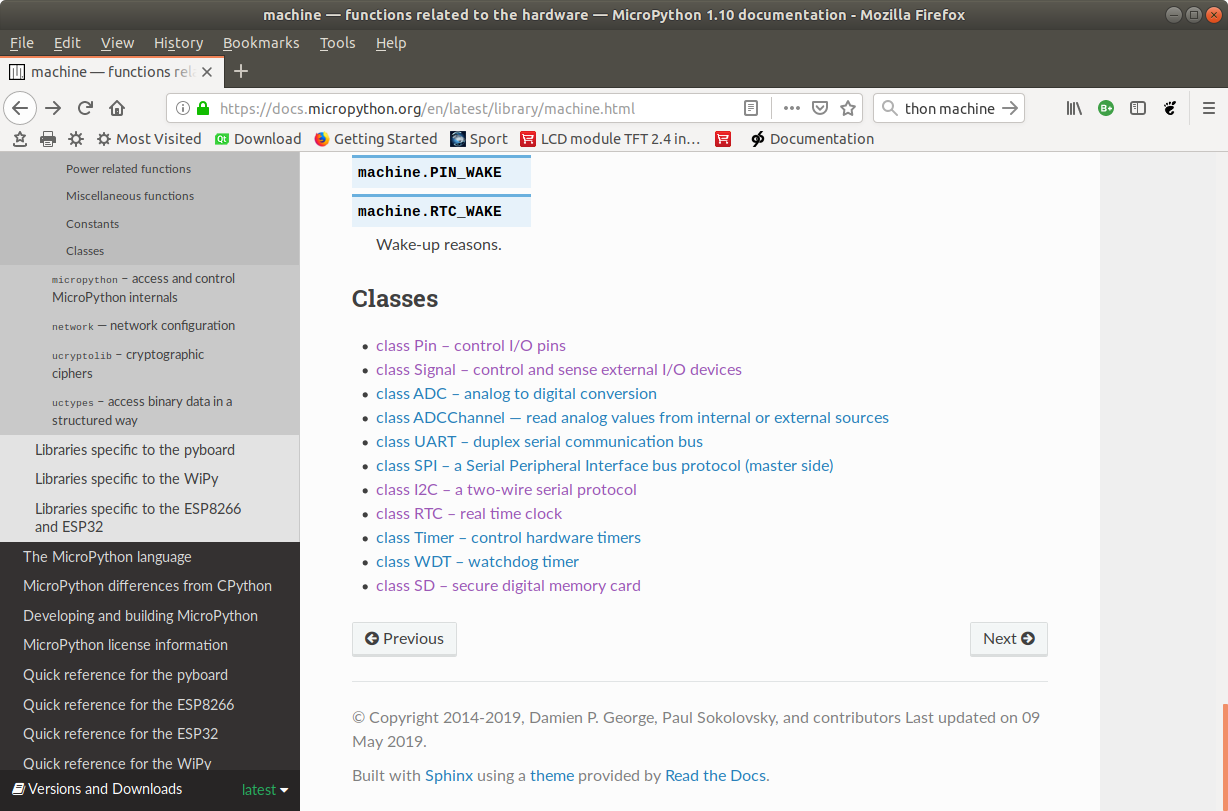
Slide 23: Micropython hardware functions

Slide 24: The machine.Pin class

Slide 25: Switch the LED on, version 1

Slide 26: Switch the LED on, version 2

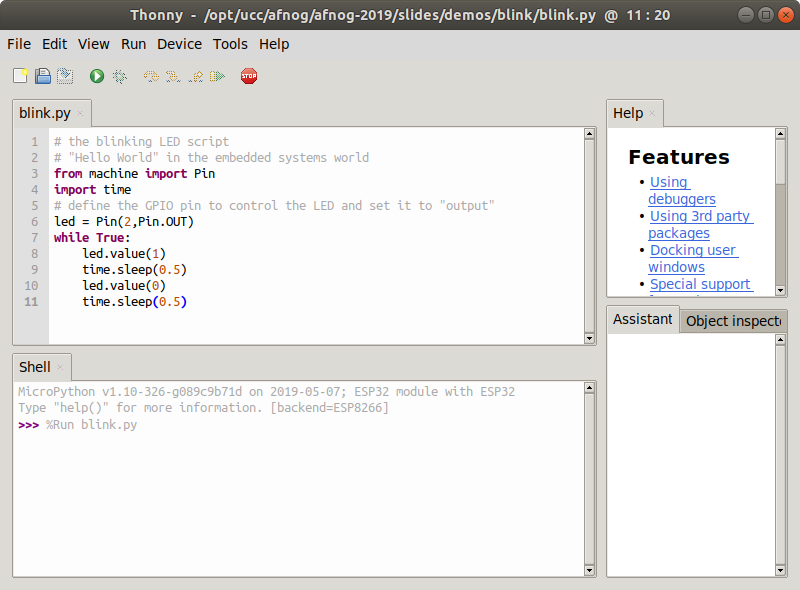
Slide 27: The blinking LED
Now we put the code into a script and run it
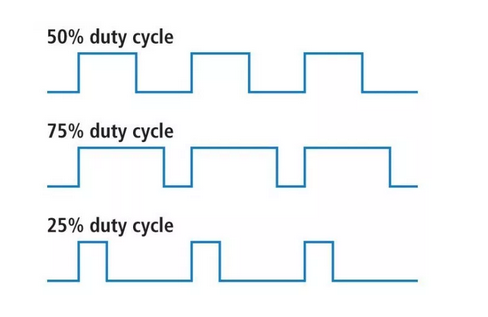
Slide 28: Changing the light intensity
The LED is connected to a digital line which can only be set to 0 or Vcc. How can we change the light intensity and dim the LED? The light intensity depends on the average current flowing through the LED. The answer is PWM: pulse width modulation.
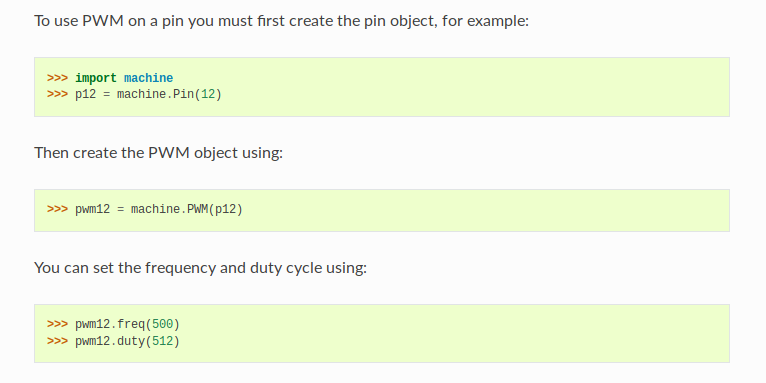
Slide 29: PWM in Micropython

Slide 30: Our PWM implementation

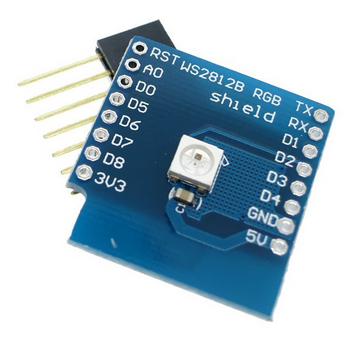
Slide 31: The WS2812B LED
A more complex LED:- rgb LED used in LED chains.
- each ws18b12 contains the 3 colored LEDs and a controller.
- Can be cascaded and individually addressed, depending on its position in the chain
- Needs precise timing
- To use it we pass through the neopixel library built into micropython
Slide 32: WS2812B timing
For all the details on the ws2812b look athttps://cdn-shop.adafruit.com/datasheets/WS2812B.pdf
 The control word:
The control word:

Slide 33: Cascading the WS2812B

Slide 34: Using the neopixel library
Slide 35: … and our code
We have a single neopixel connected to GPIO pin 4 (ESP8266) or GPIO pin 21 (ESP32) This code works on both CPUs!Slide 36: The I2C bus
I2C stands for Inter-Integrated-Circuit. It was invented by Philips Semiconductor in 1982. Slow, short distance. Quite a number of sensors in the "WeMos D1 sensor shield collection use the I2C bus- SHT30 temperature and humidity sensor
- DS1307 real time clock
- The BMP180 barometric pressure and temperature sensor
- The SSD1306 OLED (Organic Light Emitting Diode) display
Slide 37: The physical bus
The CPU (master) connects to the sensors (slaves) through 2 digital lines:- SCL: the clock
- SDA: the data

Slide 38: I2C start and stop sequence
When the master want to talk to the slave it issues a start sequenceIt terminates the transfer with a stop sequence

Slide 39: I2C addressing
When talking to a slave the master sends a seven bit address followed by a read/write bitThis allows to access at most 128 devices

Slide 40: I2C data transfer
Data is transmitted 8 bits at a time followed by an acknowledge bit.If acknowledge is low, transfer ok, otherwise: send stop sequence

Slide 41: I2C write cycle
- Send start sequence
- Send I2C address and R/W bit low
- Send internal register number
- Send data byte
- Optionally send further data bytes
- Send stop sequence
Slide 42: I2C read cycle
- Send start sequence
- Send slave address with R/W low
- Send address of internal register
- Send a start sequence again
- Send slave address with R/W high
- Read data byte
- Send stop sequence
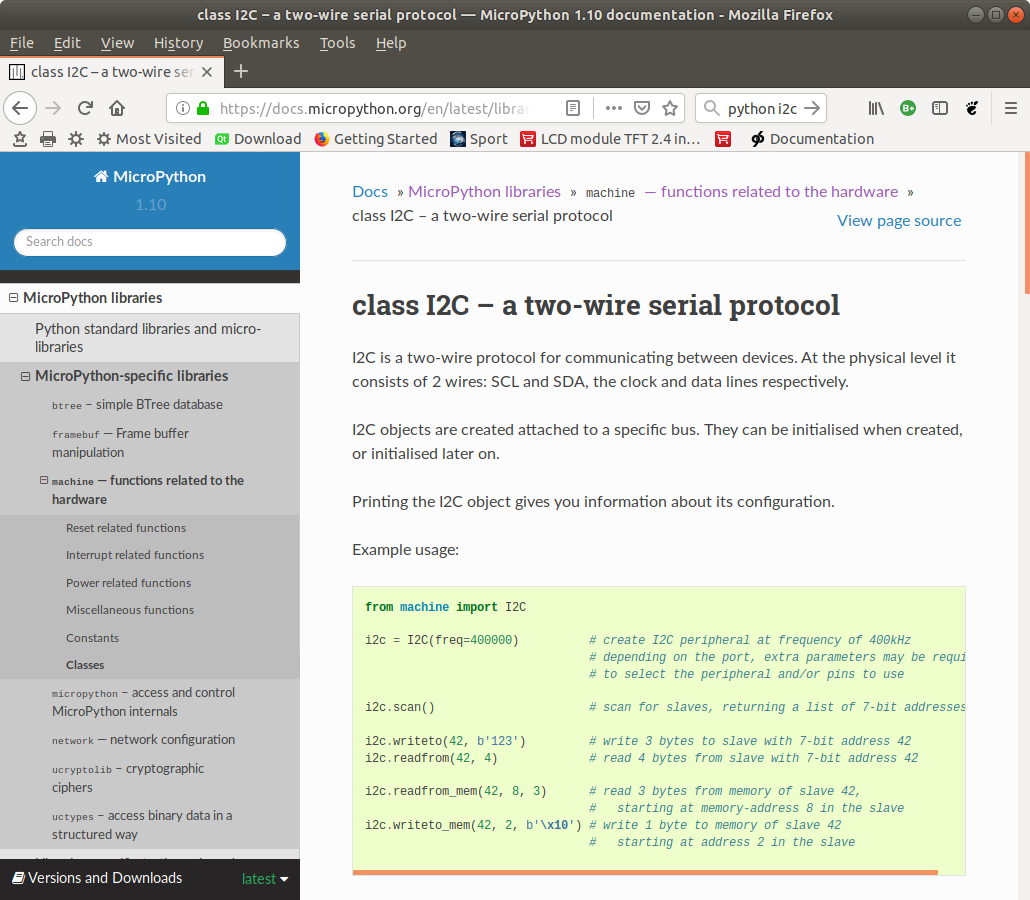
Slide 43: I2C in Micropython

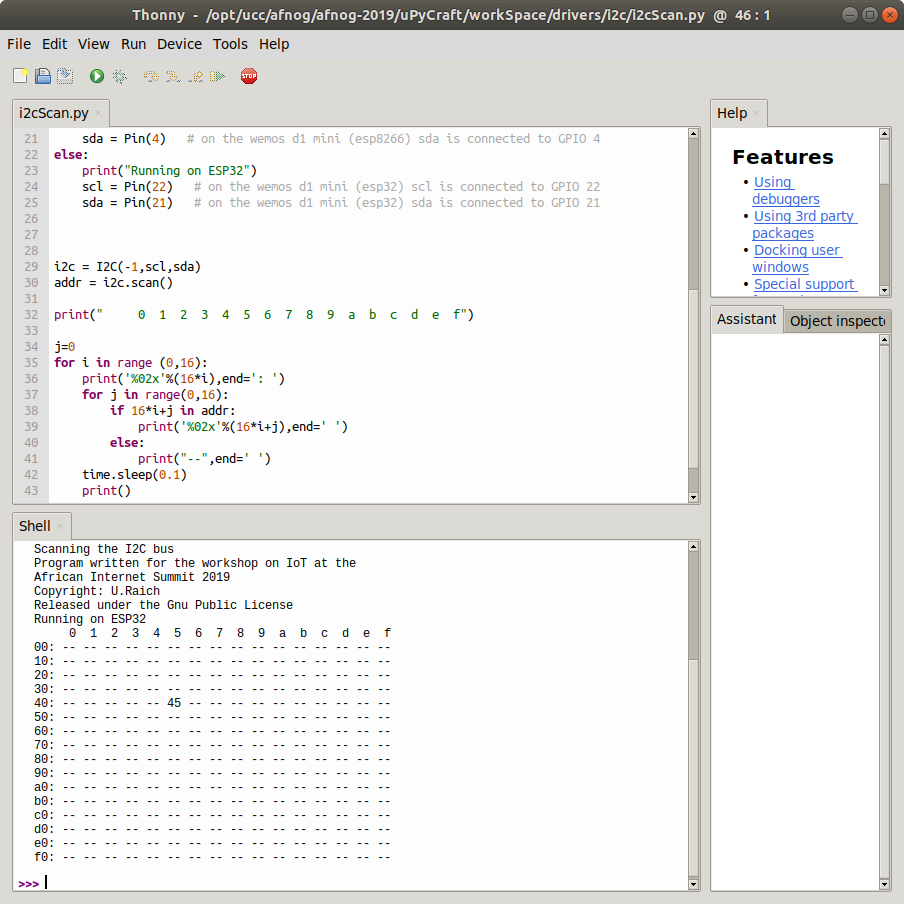
Slide 44: Scanning the I2C bus

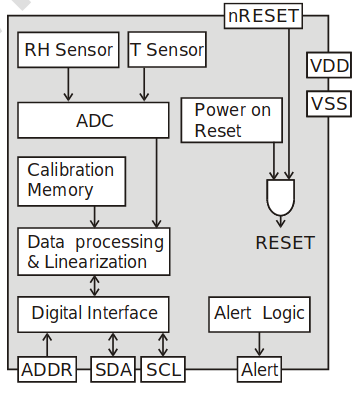
Slide 45: The SHT30 digital temperature and relative humidity sensor
The SHT30 is a digital temperature and humidity sensor based on the I2C bus Here is its data sheetTemperature precision: +- 0.3 °C
Relative humidity: +- 3 %
Works on 2.4V – 5.5 V

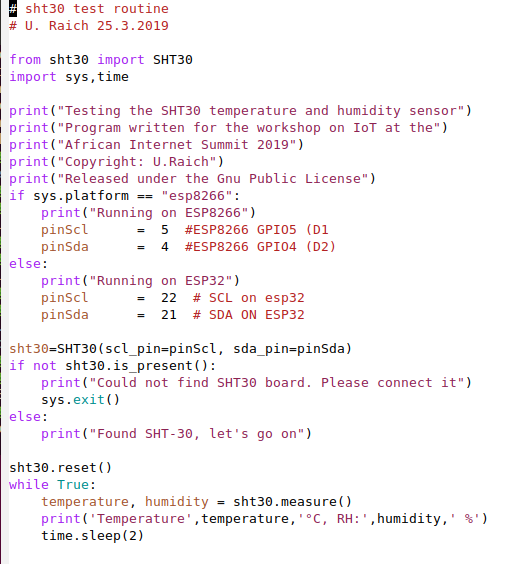
Slide 46: A look at the SHT30 driver
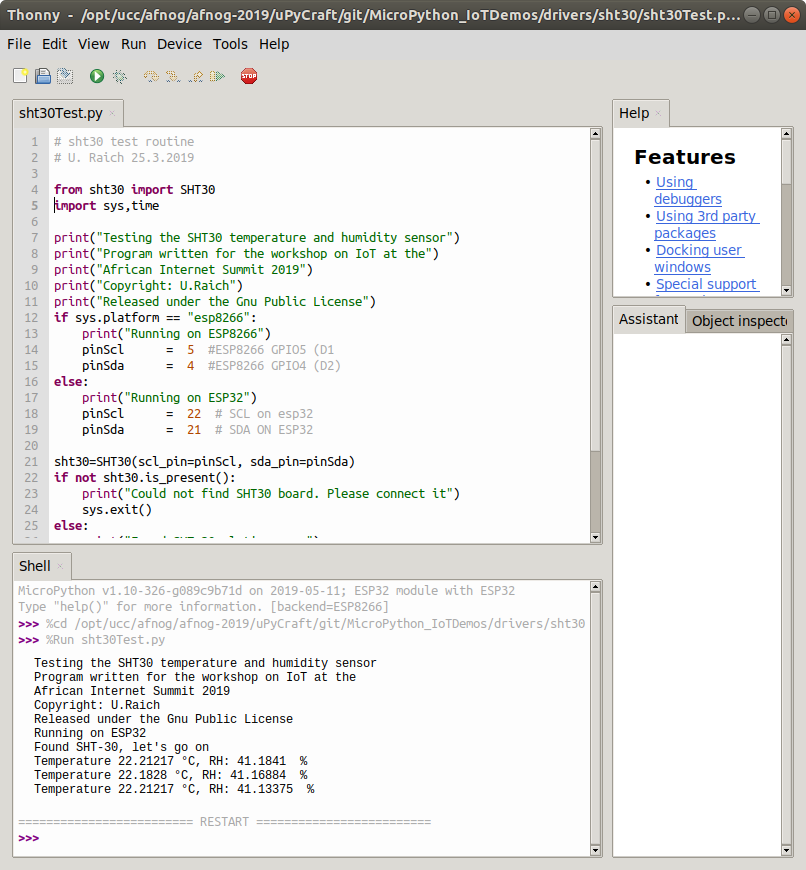
https://iotworkshop.africa/pub/AFNOG/HardwareAccessAndMicropython/sht30.py.txtSlide 47: Reading out the SHT30

Slide 48: Results from the SHT30

Slide 49: Where to find the demo code
While for the course we only use the CPU and 2 sensor shields:- ESP8266 CPU (a more powerful ESP32 CPU exists)
- SHT30 temperature and humidity sensor
- Ws2812B rgb LED (neopixel) there are many more available on the market.
We have a dozen such shields here for demo.
All demo programs can be found at:
https://github.com/uraich/MicroPython_IoTDemos
Slide 50: WeMos D1 mini sensor and actuator shields (1)
 |
 |
 |
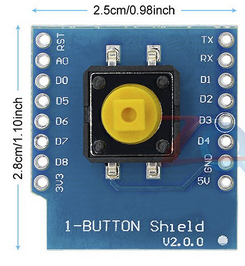
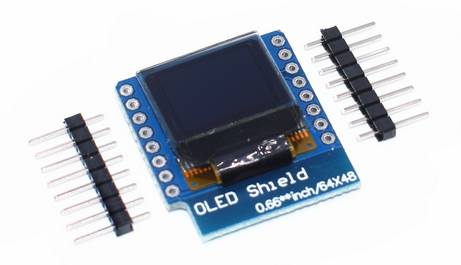
| Pushbutton | WS2812 cascadable rgb LED | SSD1306 OLED display |
 |
 |
 |
| DS118B20 temperature sensor | DHT11 temperature and relative humidity sensor | 8x8 LED Matrix |
Slide 51: Wemos D1 mini sensor and actuator shields (2)
 |
 |
 |
| Passive Buzzer | Data Logger | SHT30 temperature and humidity sensor |
 |
 |
|
| triple base | my prototype board: LED + photo resistor | |
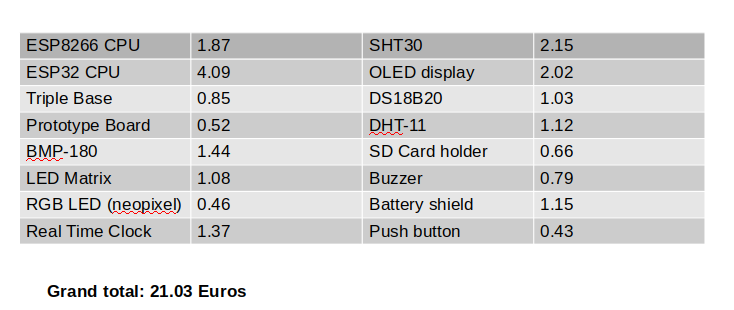
Slide 52: Cost

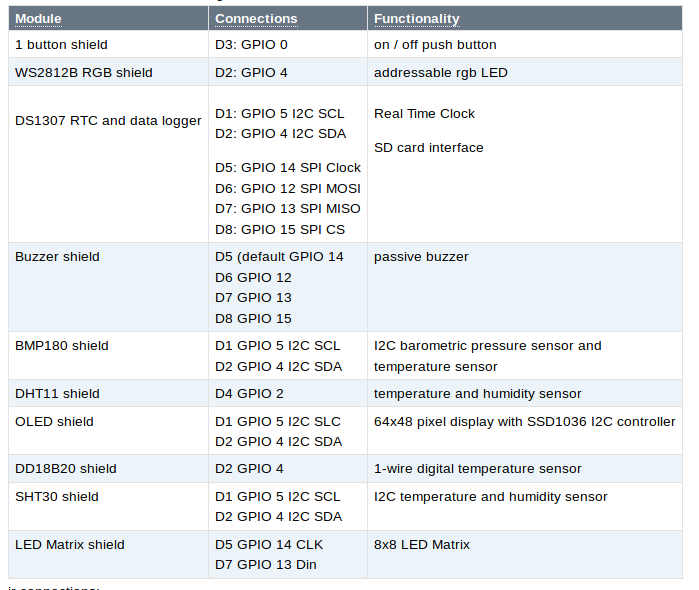
Slide 53: Pinouts of shields

Slide 54: Documentation for the demo programs
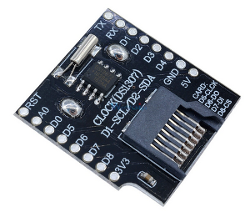
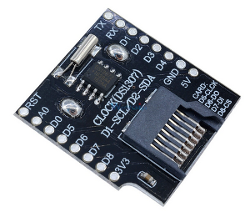
Demo programs for all the shields are available on github: https://github.com/uraich/MicroPython_IoTDemosSlide 55: The data logger
| The data logger features a DS1307 Real Time Clock (RTC) backed up by a battery This allows to store large amounts of data locally |
 |
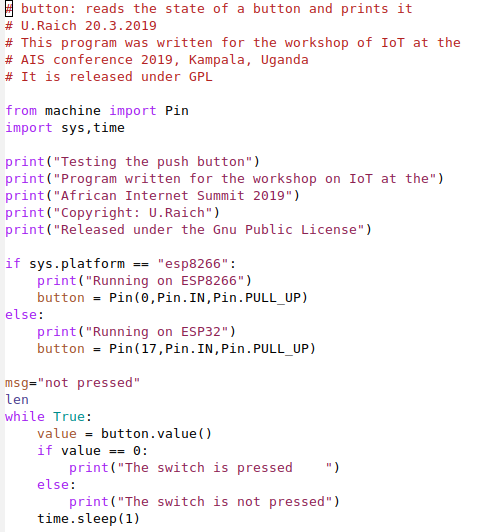
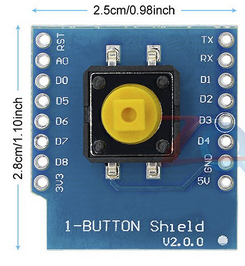
Slide 56: The push button shield
 |
 |
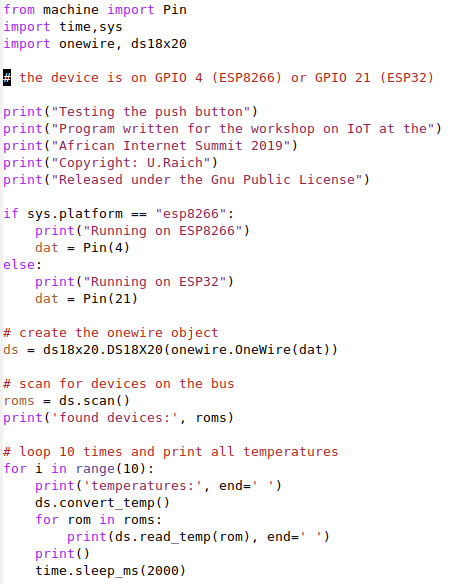
Slide 57: DS18B20 shield
 |
 |
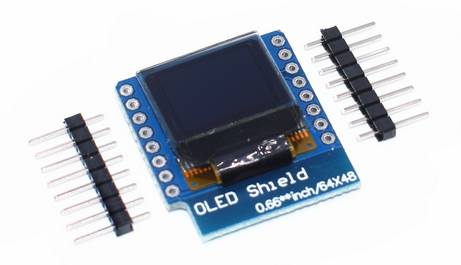
Slide 58: SSD1306 48x64 OLED display
This one is also an I2C deviceIt provides 48*64 pixels and allows to
- Write a few characters of text
- Do simple graphics
framebuf class included in Micropython such that all drawing methods of the framebuf are available for drawing:
https://docs.micropython.org/en/latest/library/framebuf.html
For an example see: https://github.com/uraich/MicroPython_IoTDemos/tree/master/drivers/oled

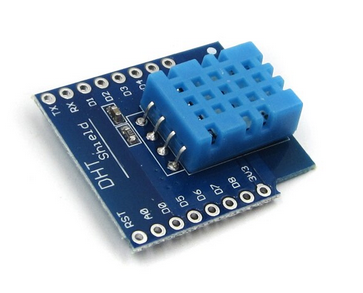
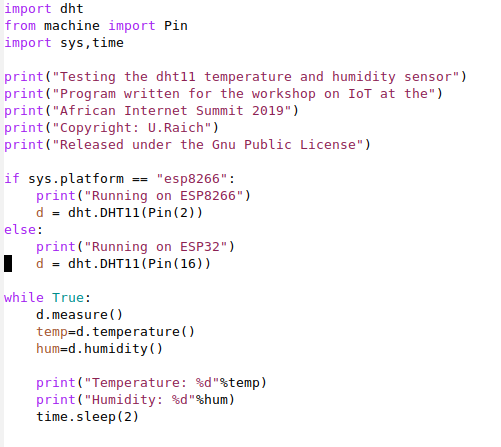
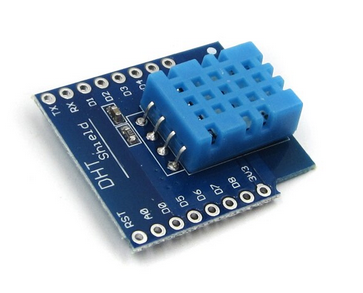
Slide 59: The DHT11 shield
 |
 |
| The DHT11 is a digital temperature and relative humidity sensor. It uses a proprietary protocol of communication with its controlling host implemented in the dht.DHT11 class |
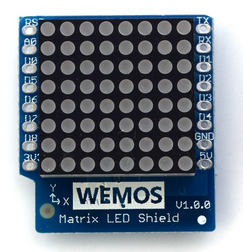
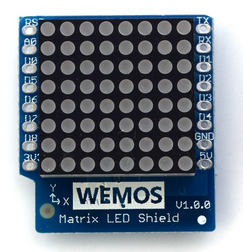
Slide 60: The LED matrix
| The LED matrix has 8x8 LEDs on it, which can individually be switched on or off. and the device and which has classes to clear the display, set a pixel on or off and to change the brightness, lights this number of LEDs starting from bottom left |
 |
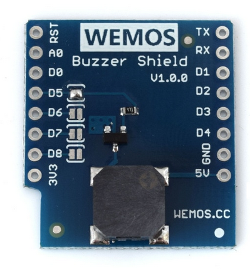
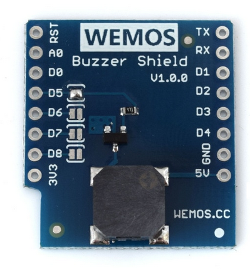
Slide 61: The buzzer
| This shield implements a passive buzzer. and produces a sound at this frequency.
In RTTTL (Ring Tone Text Transfer Language) and playing these on the buzzer
|
 |
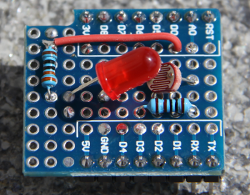
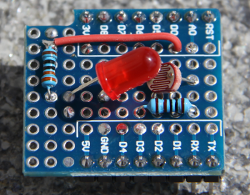
Slide 62: The prototype module
| This is a home build module featuring a photo-resistor measuring the light intensity impinging on it. by the ADC on the WeMos D1 CPU while the ESP32 has 3 12 bit ADCs. A MUX provides up to 18 analogue channels
|
 |
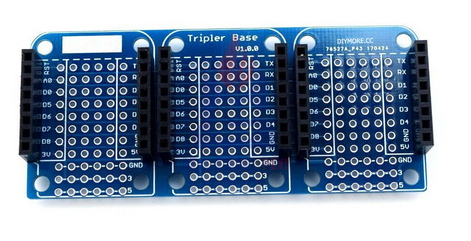
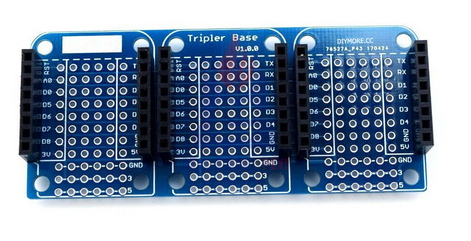
Slide 63: The triple base
This module allows to easily stack a rather larger number of shields to a sandwich.Make sure however that the GPIO lines used by the modules do not clash

Slide 64: Exercises
Now it is up to
You
to do the work!
The exercises are here:
https://afnog.iotworkshop.africa/do/view/AFNOG/Session2
Comments
| I | Attachment | History | Action | Size | Date | Who | Comment |
|---|---|---|---|---|---|---|---|
| |
afnog19-ws-session2.odp | r1 | manage | 6431.5 K | 2019-05-14 - 09:01 | UliRaich | |
| |
ampy.png | r1 | manage | 100.7 K | 2019-05-14 - 11:42 | UliRaich | |
| |
blinkingLed.png | r1 | manage | 79.9 K | 2019-05-14 - 12:17 | UliRaich | |
| |
cost.png | r1 | manage | 43.6 K | 2019-06-09 - 15:02 | UliRaich | |
| |
cpuPinouts.png | r1 | manage | 34.1 K | 2019-05-13 - 20:32 | UliRaich | |
| |
dht11Code.png | r1 | manage | 54.5 K | 2019-05-14 - 16:44 | UliRaich | |
| |
ds18b20Code.png | r1 | manage | 64.8 K | 2019-05-14 - 15:33 | UliRaich | |
| |
esp32-pinout-chip-ESP-WROOM-32.png | r1 | manage | 137.4 K | 2019-05-14 - 09:50 | UliRaich | |
| |
esp32Pinout-v2.png | r1 | manage | 151.2 K | 2019-05-14 - 09:01 | UliRaich | |
| |
esp8266.png | r1 | manage | 116.1 K | 2019-05-13 - 20:27 | UliRaich | |
| |
esp8266PinMeaning.png | r2 r1 | manage | 155.3 K | 2019-05-14 - 09:43 | UliRaich | |
| |
esp8266Pinout.png | r1 | manage | 176.4 K | 2019-05-13 - 20:41 | UliRaich | |
| |
esp8266Programming.png | r1 | manage | 108.3 K | 2019-05-14 - 09:59 | UliRaich | |
| |
esptool.png | r1 | manage | 114.3 K | 2019-05-14 - 11:28 | UliRaich | |
| |
hardwareFunctions.png | r1 | manage | 159.5 K | 2019-05-14 - 12:17 | UliRaich | |
| |
i2cAddress.png | r1 | manage | 1.3 K | 2019-05-14 - 14:09 | UliRaich | |
| |
i2cBus.png | r1 | manage | 1.6 K | 2019-05-14 - 14:09 | UliRaich | |
| |
i2cData.png | r1 | manage | 1.3 K | 2019-05-14 - 14:25 | UliRaich | |
| |
i2cScan.png | r1 | manage | 134.8 K | 2019-05-14 - 14:32 | UliRaich | |
| |
i2cStartStop.png | r1 | manage | 2.7 K | 2019-05-14 - 14:09 | UliRaich | |
| |
i2c_uP.png | r1 | manage | 248.6 K | 2019-05-14 - 14:26 | UliRaich | |
| |
ledControl1.png | r1 | manage | 19.8 K | 2019-05-14 - 12:17 | UliRaich | |
| |
ledControl2.png | r1 | manage | 19.8 K | 2019-05-14 - 12:18 | UliRaich | |
| |
lsusb.png | r1 | manage | 73.3 K | 2019-05-14 - 11:48 | UliRaich | |
| |
minicom.png | r1 | manage | 17.2 K | 2019-05-14 - 11:42 | UliRaich | |
| |
neopixel.png | r1 | manage | 165.5 K | 2019-05-14 - 12:46 | UliRaich | |
| |
neopixelCode.png | r1 | manage | 79.9 K | 2019-05-14 - 12:46 | UliRaich | |
| |
pinClass.png | r1 | manage | 160.1 K | 2019-05-14 - 12:20 | UliRaich | |
| |
pinControl2.png | r1 | manage | 19.8 K | 2019-05-14 - 12:18 | UliRaich | |
| |
proto.png | r1 | manage | 114.2 K | 2019-05-14 - 15:14 | UliRaich | |
| |
protoBoard.png | r1 | manage | 882.8 K | 2019-05-14 - 15:13 | UliRaich | |
| |
pushbuttonCode.png | r1 | manage | 65.6 K | 2019-05-14 - 15:33 | UliRaich | |
| |
pwm.png | r1 | manage | 51.4 K | 2019-05-14 - 12:27 | UliRaich | |
| |
pwmImpl.png | r1 | manage | 116.7 K | 2019-05-14 - 12:31 | UliRaich | |
| |
pwm_uP.png | r1 | manage | 24.6 K | 2019-05-14 - 12:31 | UliRaich | |
| |
repl.png | r1 | manage | 20.2 K | 2019-05-14 - 11:45 | UliRaich | |
| |
shieldPins.png | r1 | manage | 68.3 K | 2019-05-14 - 15:13 | UliRaich | |
| |
sht30.py.txt | r1 | manage | 6.5 K | 2019-05-14 - 14:43 | UliRaich | |
| |
sht30Block.png | r1 | manage | 27.3 K | 2019-05-14 - 14:41 | UliRaich | |
| |
sht30Code.png | r1 | manage | 85.0 K | 2019-05-14 - 14:47 | UliRaich | |
| |
sht30Results.png | r1 | manage | 168.5 K | 2019-05-14 - 14:47 | UliRaich | |
| |
thonny.png | r1 | manage | 148.1 K | 2019-05-14 - 12:05 | UliRaich | |
| |
thonny_uP.png | r1 | manage | 31.0 K | 2019-05-14 - 12:05 | UliRaich | |
| |
tripleBase.png | r1 | manage | 196.1 K | 2019-05-14 - 15:11 | UliRaich | |
| |
uPyCraft.png | r1 | manage | 164.1 K | 2019-05-14 - 11:43 | UliRaich | |
| |
updateFirmware.png | r1 | manage | 27.3 K | 2019-05-14 - 11:59 | UliRaich | |
| |
wemosButton.png | r1 | manage | 113.3 K | 2019-05-14 - 14:55 | UliRaich | |
| |
wemosBuzzer-v2.png | r1 | manage | 108.9 K | 2019-05-14 - 15:21 | UliRaich | |
| |
wemosBuzzer.png | r1 | manage | 252.7 K | 2019-05-14 - 15:11 | UliRaich | |
| |
wemosDHT11.png | r1 | manage | 113.4 K | 2019-05-14 - 14:55 | UliRaich | |
| |
wemosDS18B20.png | r1 | manage | 71.5 K | 2019-05-14 - 14:55 | UliRaich | |
| |
wemosDataLogger-v2.png | r1 | manage | 72.7 K | 2019-05-14 - 15:21 | UliRaich | |
| |
wemosDataLogger.png | r1 | manage | 263.9 K | 2019-05-14 - 15:11 | UliRaich | |
| |
wemosEsp32.png | r1 | manage | 213.3 K | 2019-05-13 - 20:29 | UliRaich | |
| |
wemosLedMatrix.png | r1 | manage | 109.8 K | 2019-05-14 - 14:55 | UliRaich | |
| |
wemosOLED.png | r1 | manage | 139.2 K | 2019-05-14 - 14:55 | UliRaich | |
| |
wemosSHT30.png | r1 | manage | 102.9 K | 2019-05-14 - 15:11 | UliRaich | |
| |
wemosWS2812.png | r1 | manage | 144.2 K | 2019-05-14 - 14:55 | UliRaich | |
| |
ws2812Bits.png | r1 | manage | 11.9 K | 2019-05-14 - 12:42 | UliRaich | |
| |
ws2812Chain.png | r1 | manage | 19.9 K | 2019-05-14 - 12:42 | UliRaich | |
| |
ws2812ControlWord.png | r1 | manage | 7.6 K | 2019-05-14 - 12:42 | UliRaich |
Ideas, requests, problems regarding TWiki? Send feedback



